AR with Unity - Step #3 - Adding content to your project
Please notice that this is part of a series of tutorials progressing from basic concepts to more functional and complex projects.
Aims
This tutorial aims to help you set up a AR Unity project using the Vuforia plug-in. In this step, we are going to review all the components needed to build a AR app.
Prerequisites
-
Previous steps.
To continue with this project you should make sure to first check our previous AR tutorials:
AR with Unity - Step #1 - Development environment setup
AR with Unity - Step #2 - Enabling the Vuforia plug-in
Creating your Vuforia account
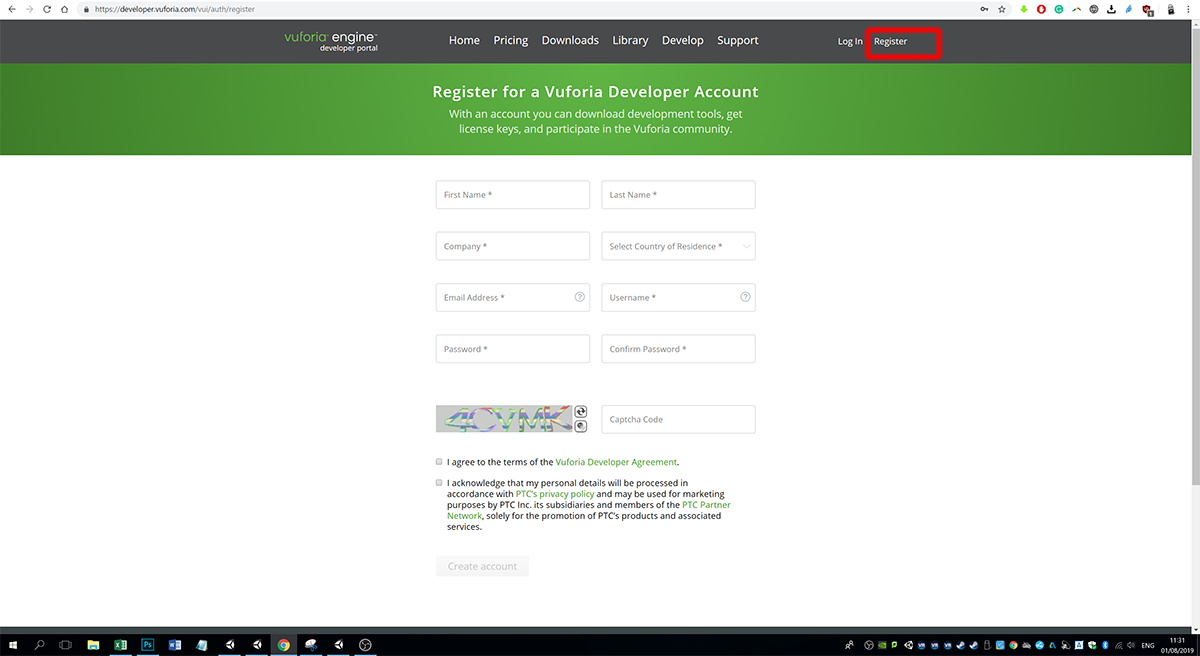
To add your content, first you will need to create a Vuforia account, this will allow you to get a free Vuforia license key and also to create an image target database. First, visit the https://developer.vuforia.com/ website and click on the register button, it will display an online form to register as a Vuforia developer.

Generate a license key
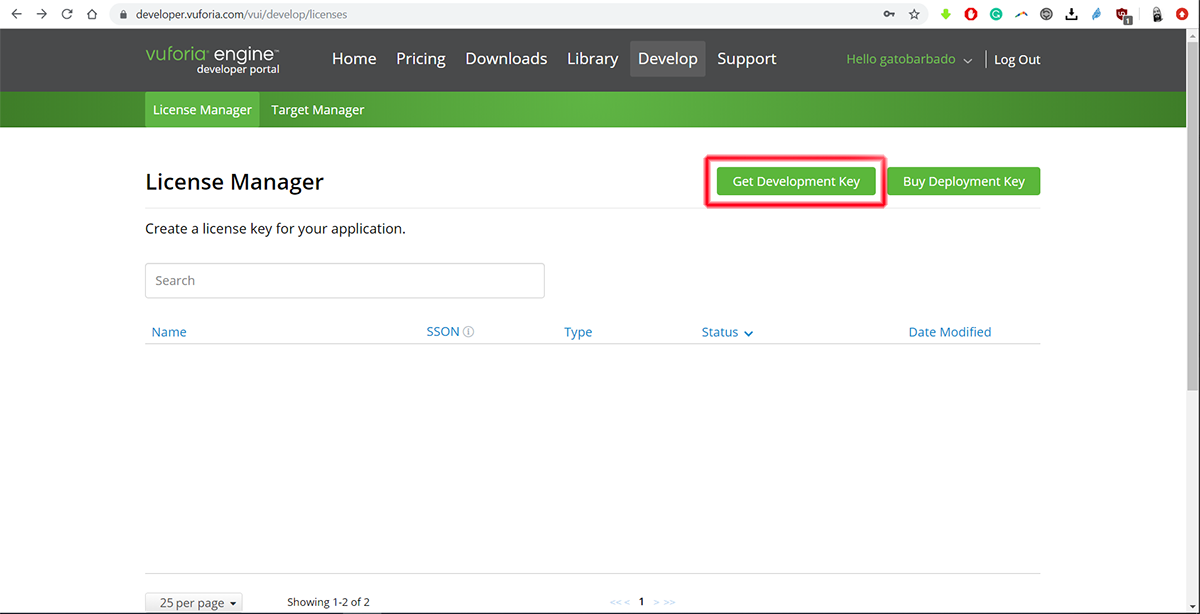
After creating your account, you should be able to access the license creation section by clicking the "Get Development Key" button.

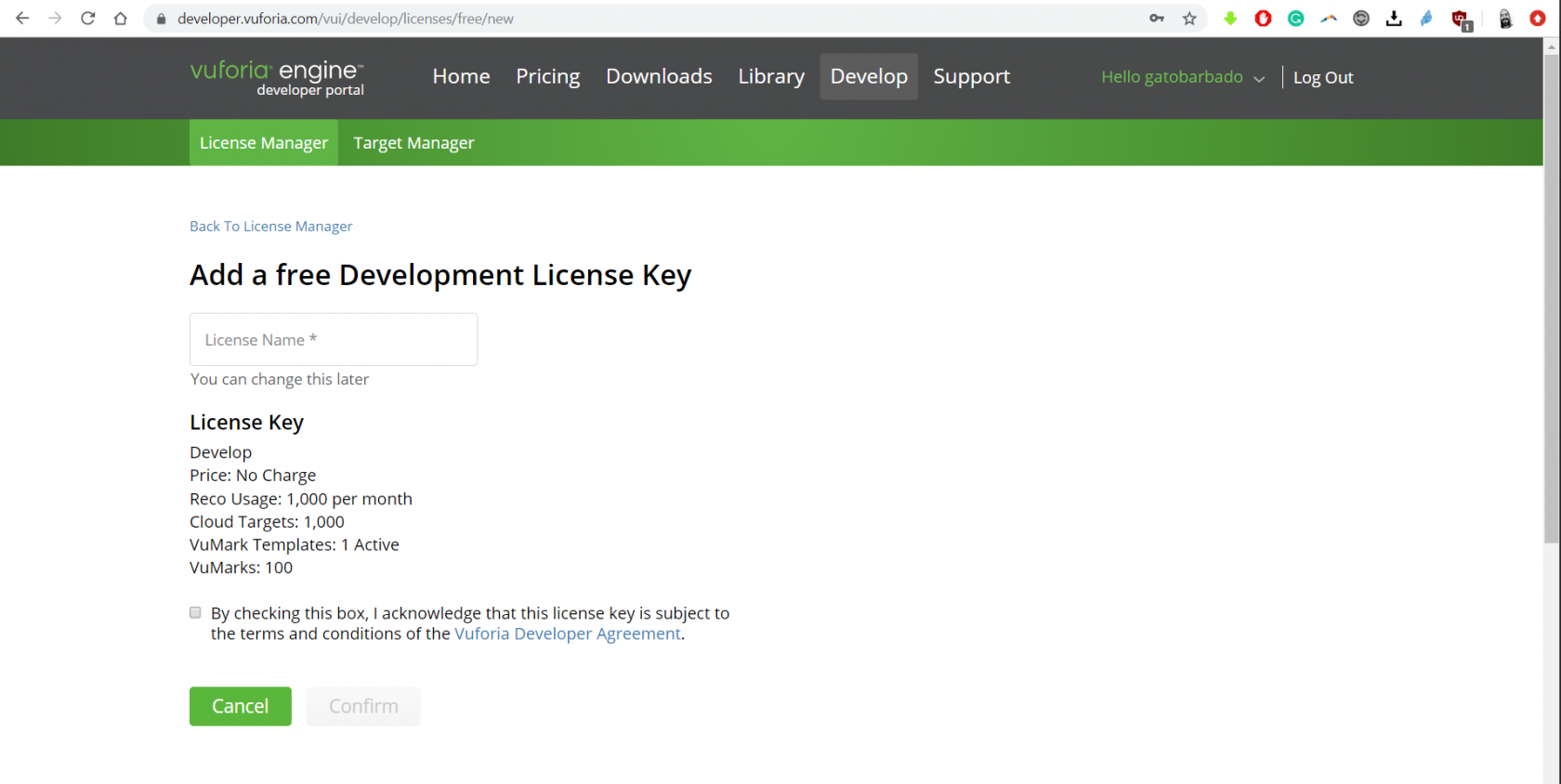
We suggest putting a meaningful name to your license, please notice that you can use a single free license for multiple projects, however, you could also have different licenses for different reasons that are not going to be explored in this tutorial.

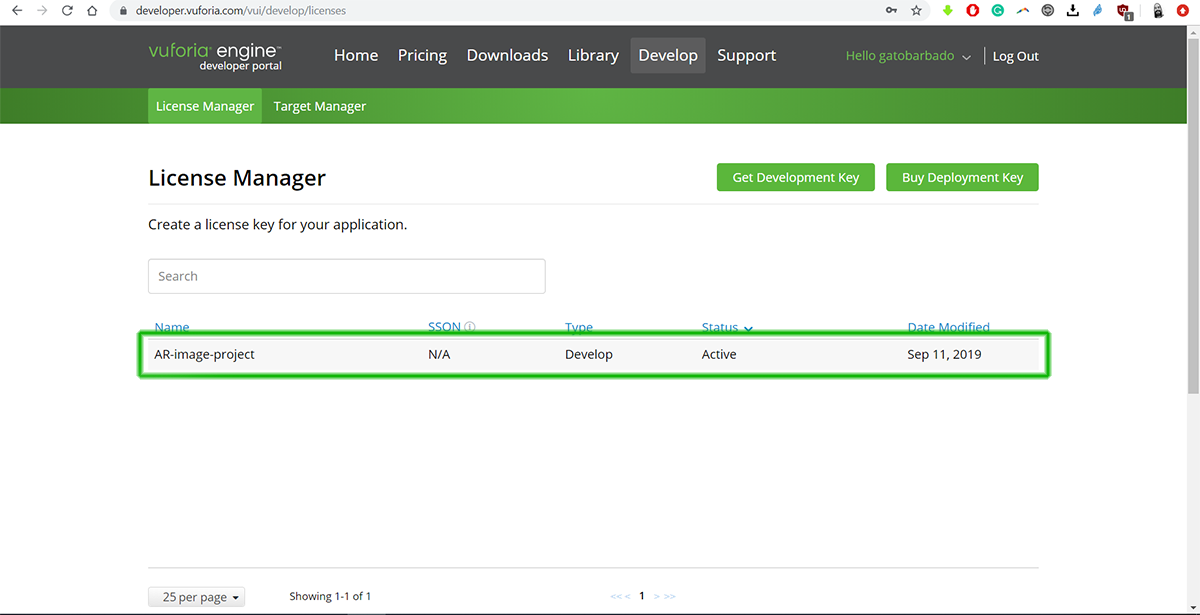
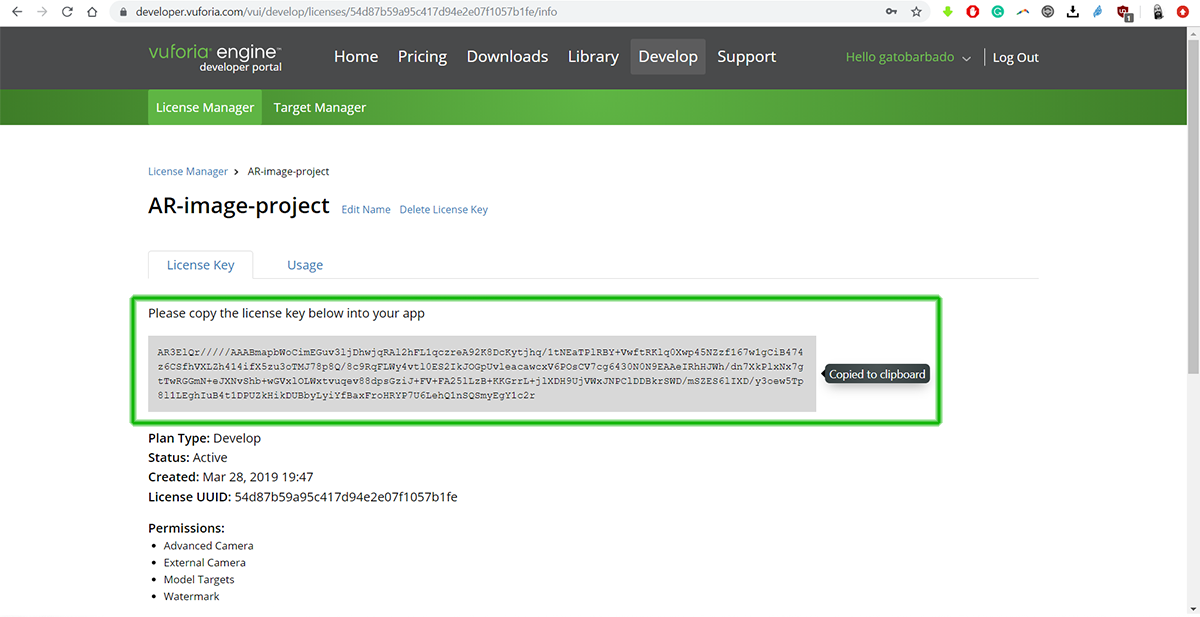
Once you hit the "Confirm" button you should be able to see it displayed in the License Manager, please click over it to access the license key and check the included features.

Now click over the license key code to copy it to your clipboard.

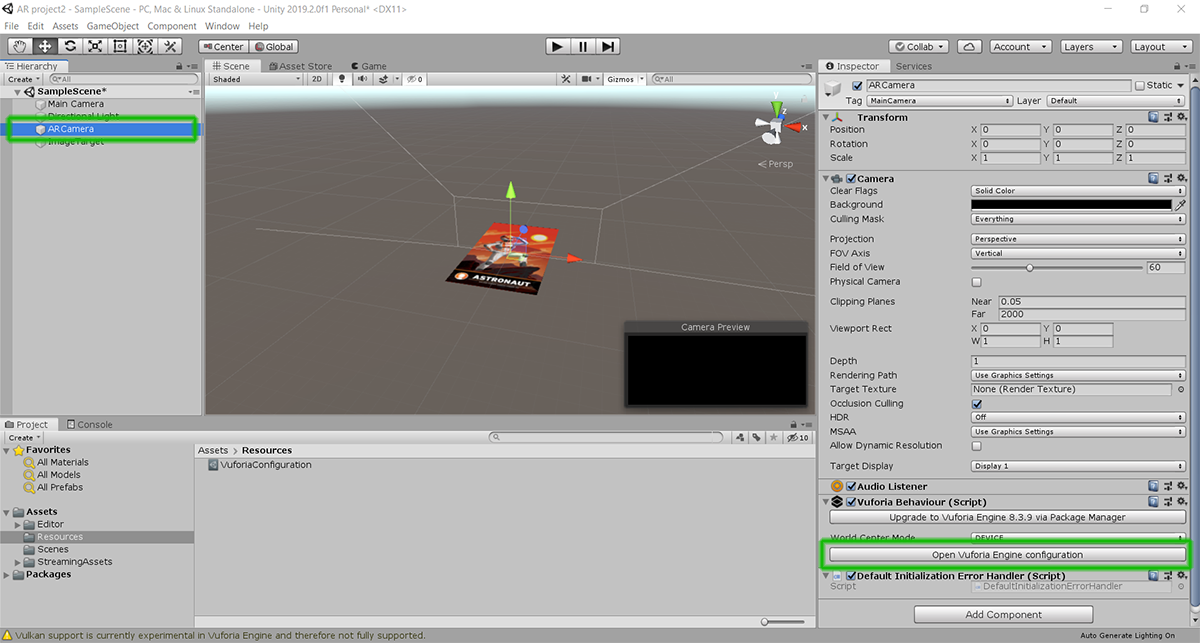
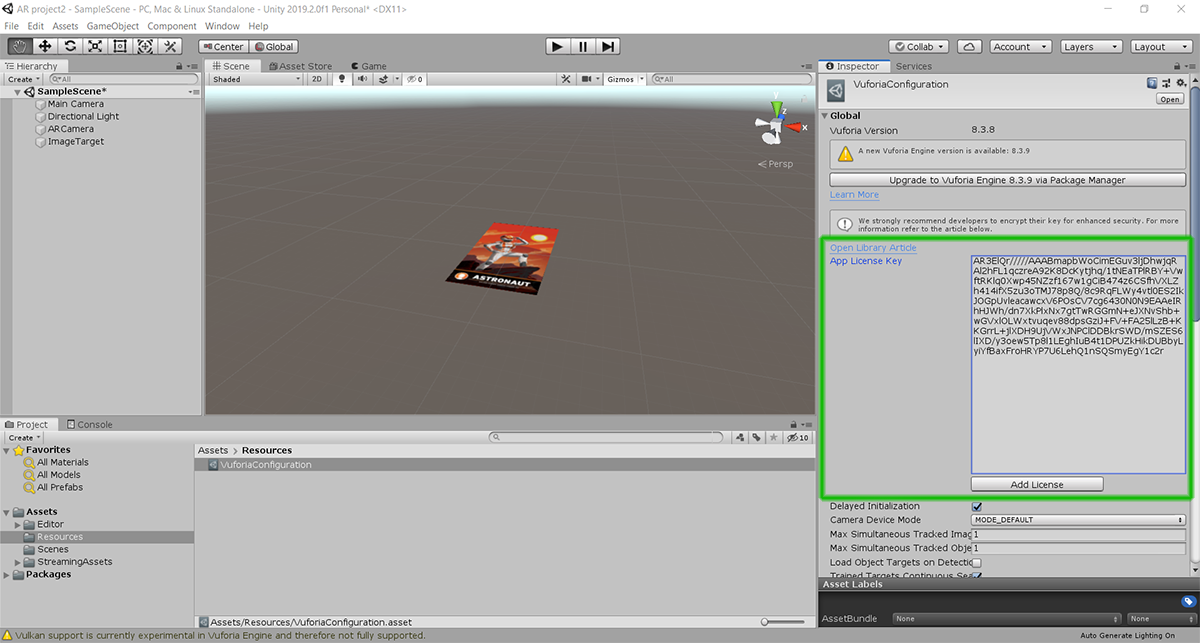
Back in Unity, please select the Vuforia camera and press the "Open Vuforia Engine Configuration" button in the Inspector and paste your License Key inside of the License key field.


Creating an image target database
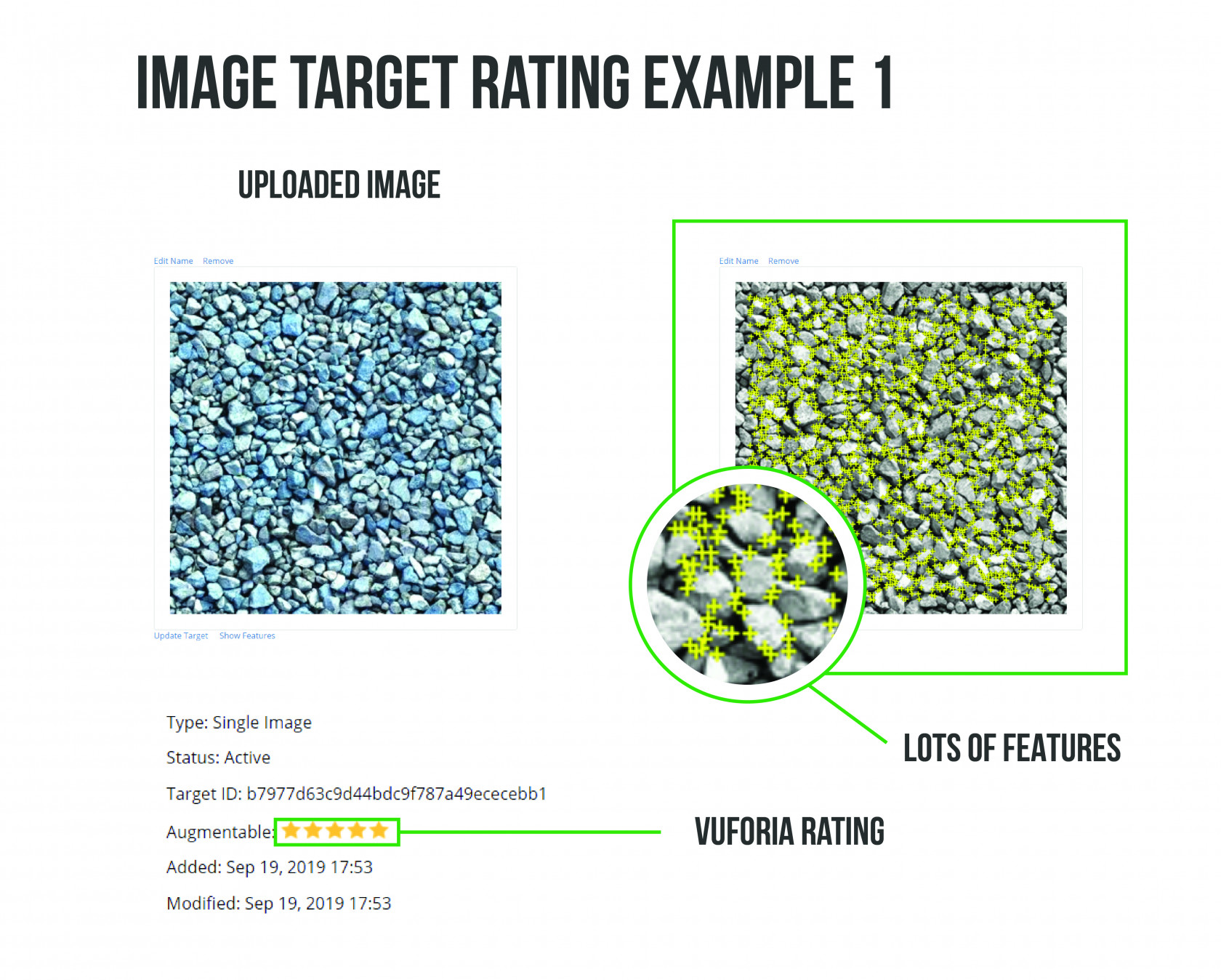
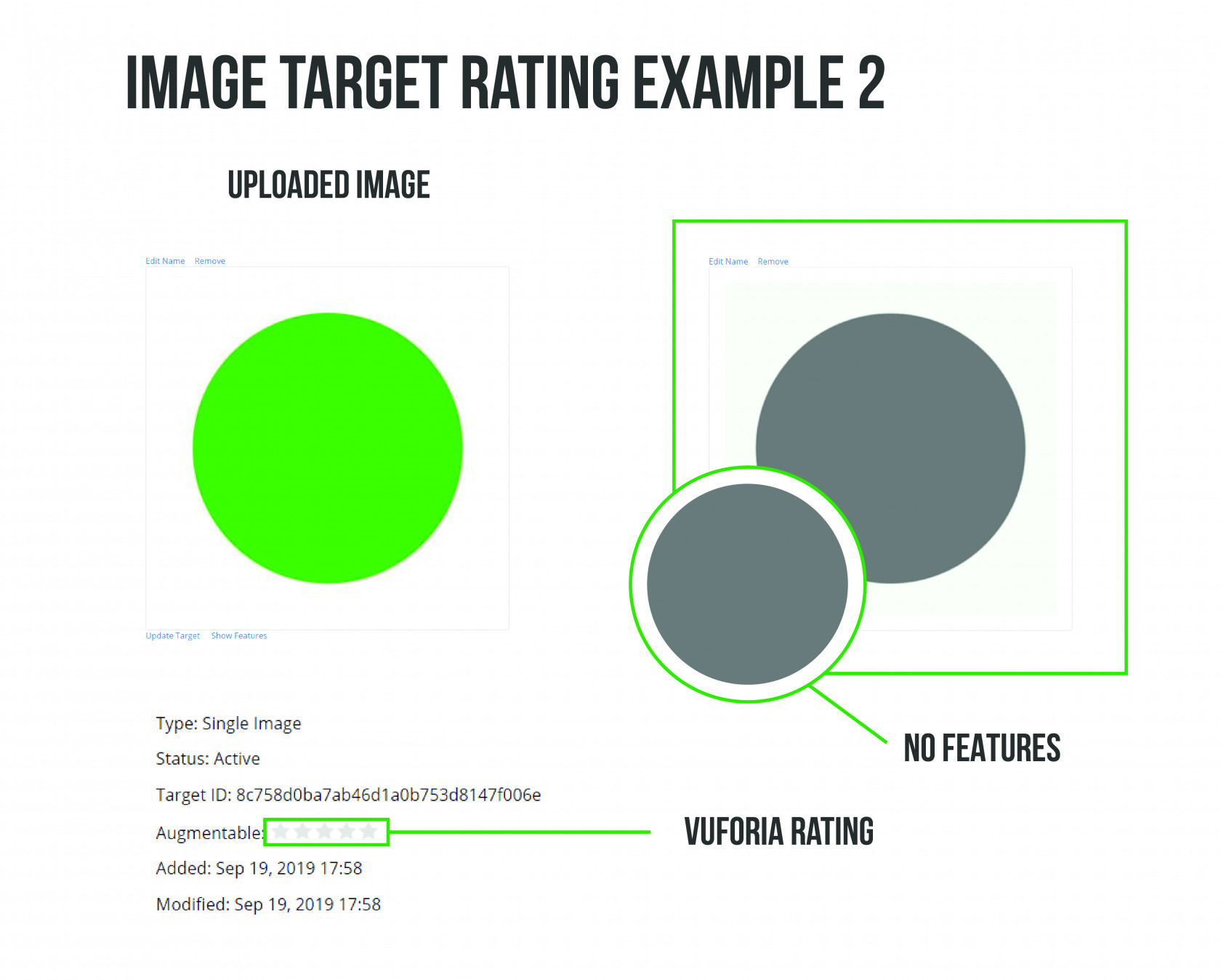
Before starting, it is worth taking a moment to understand Vuforia databases, a Vuforia database contains both the image and tracking points data used to create a target. To create an image target, you will need to upload an image (JPG or PNG images in RGB or grayscale and less than 2MB in size ) to the Vuforia website and it will rate it (from 0 to 5 stars) based on the amount of "trackable features", more features means higher rating.
A feature is a sharp, spiked, chiselled detail in the image, such as the ones present in textured objects. The image analyzer represents features as small yellow crosses. Increase the number of these details in your image, and verify that the details create a non-repeating pattern.
To give you an example, we have previously uploaded two different images to the Vuforia target manager and these are the results.


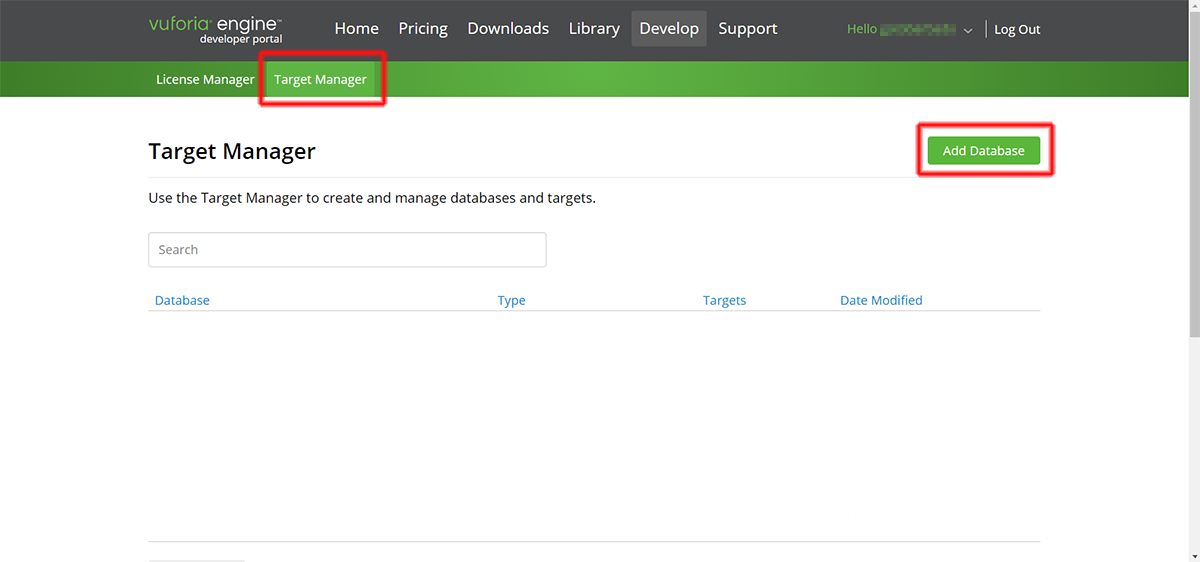
Now let's switch back to the Vuforia developer webpage to create our database. Click on the "Target Manager" tab and then click on the "Add database" button.

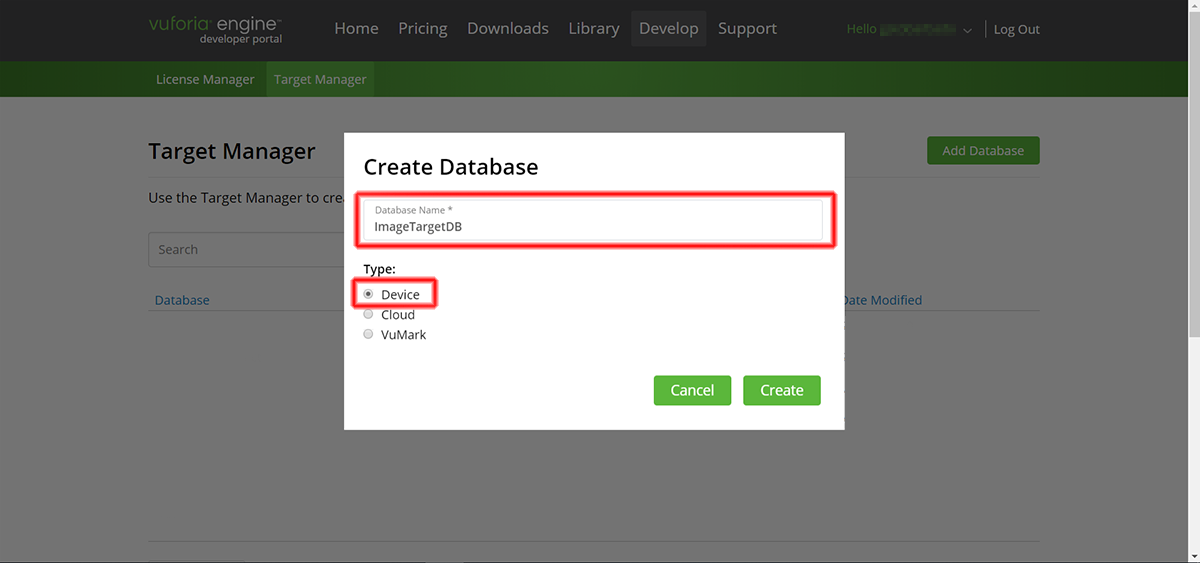
We suggest also putting a meaningful name to your target database. Do make sure that Type is set to Device, this means that all the data will be stored in the device where the AR app is running rather than downloaded from the cloud.

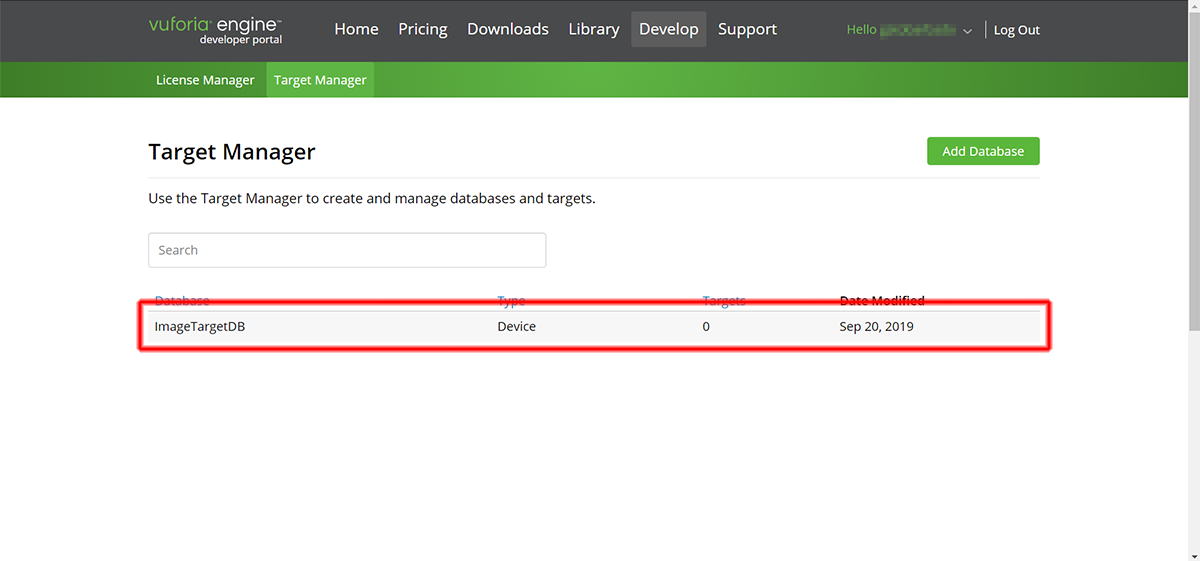
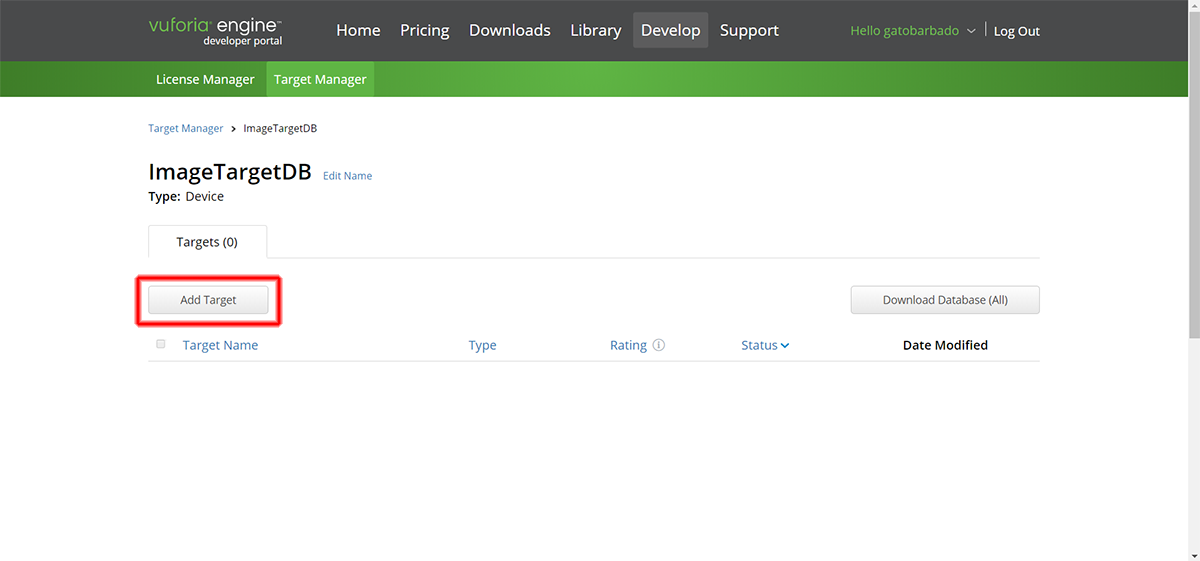
Once created, your database should be available in the Target manager. To upload your image target please click on top of your database.

Once in your database page, do click on top of the "Add target" button.

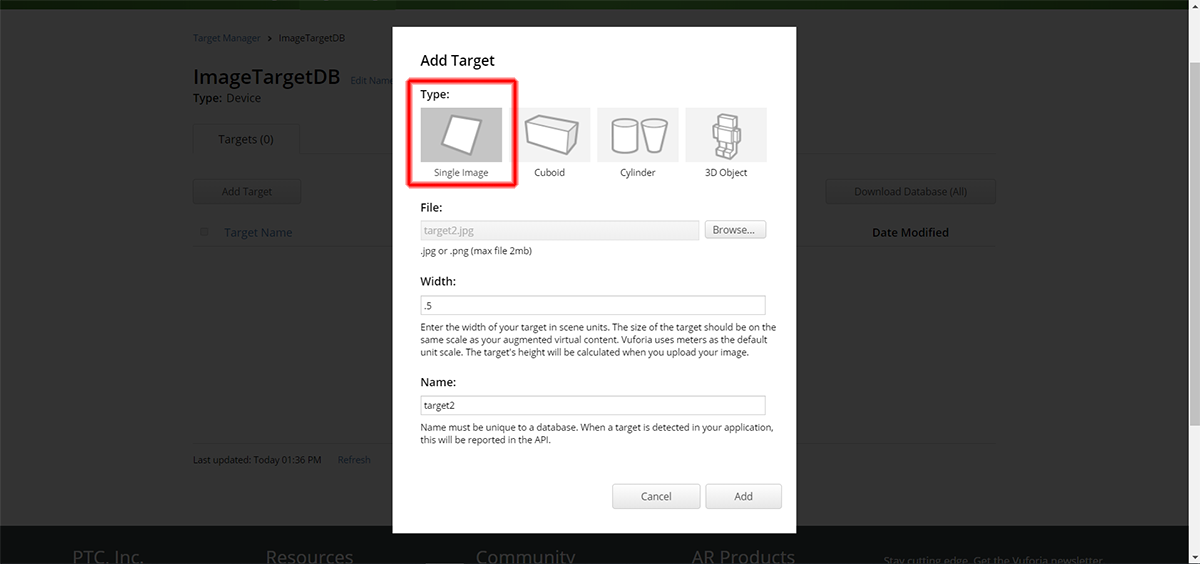
This will display a web form that will guide you through the process, please make sure that Type is set to Single Image, also, be aware that your image size should match the exact size of your printed image to avoid scale mismatch. Unity uses meters as the default unit scale so if your image width is 50cm you should type 0.5
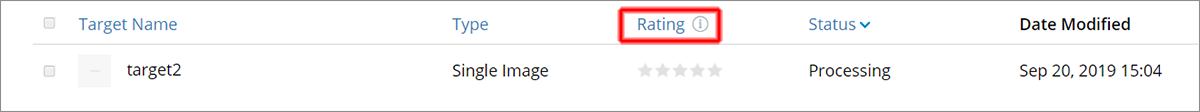
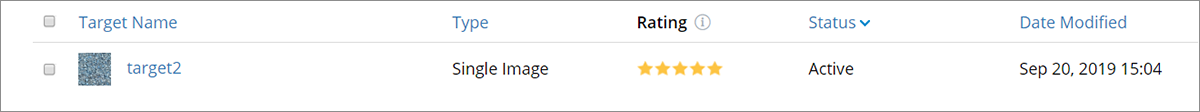
 Usually, it doesn't take long for your image to upload and get rated, be patient, if it does not refresh automatically, just click on top of the rating link, that should be enough to refresh the rating without refreshing the page.
Usually, it doesn't take long for your image to upload and get rated, be patient, if it does not refresh automatically, just click on top of the rating link, that should be enough to refresh the rating without refreshing the page.

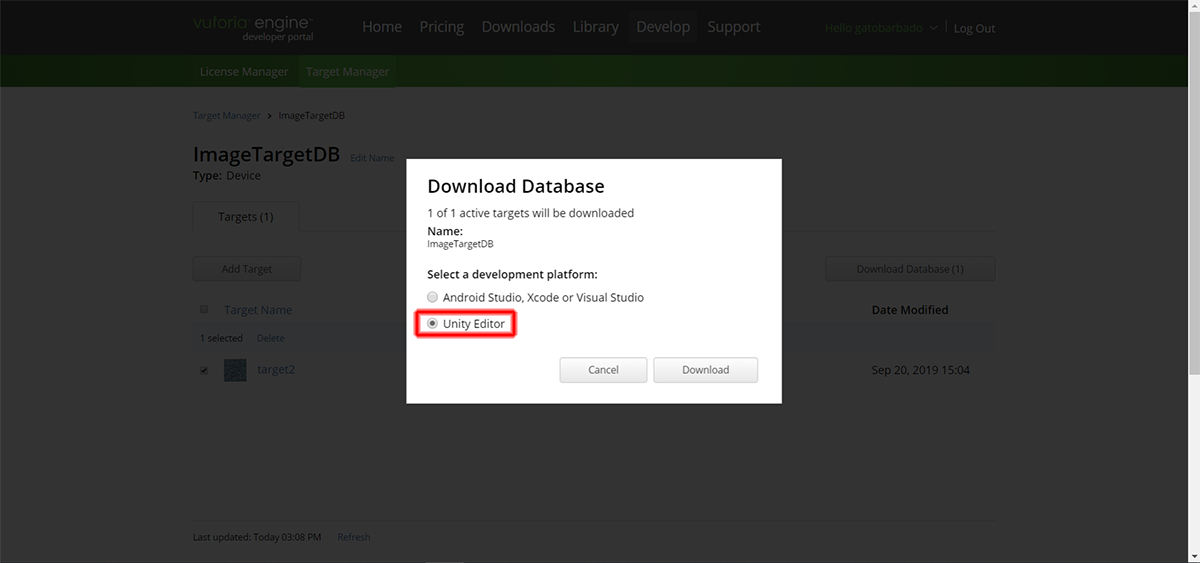
 Now, select your database and click the "Download database" button, before hitting "Download" please do make sure Unity Editor is the chosen development platform.
Now, select your database and click the "Download database" button, before hitting "Download" please do make sure Unity Editor is the chosen development platform.
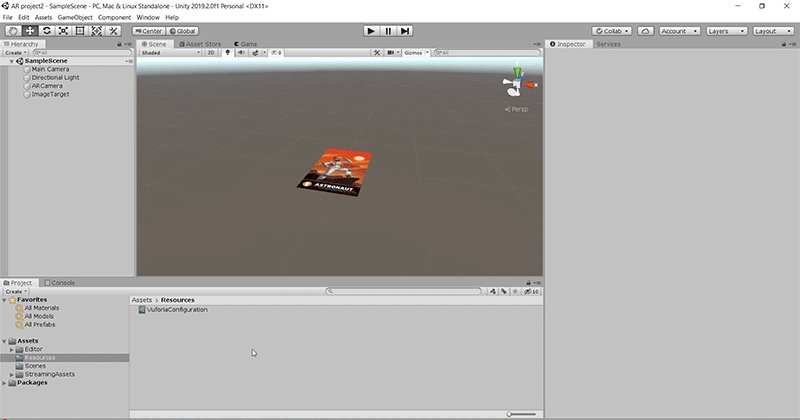
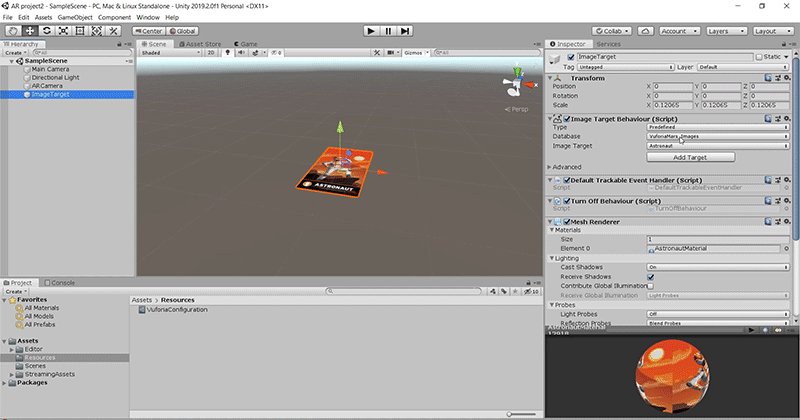
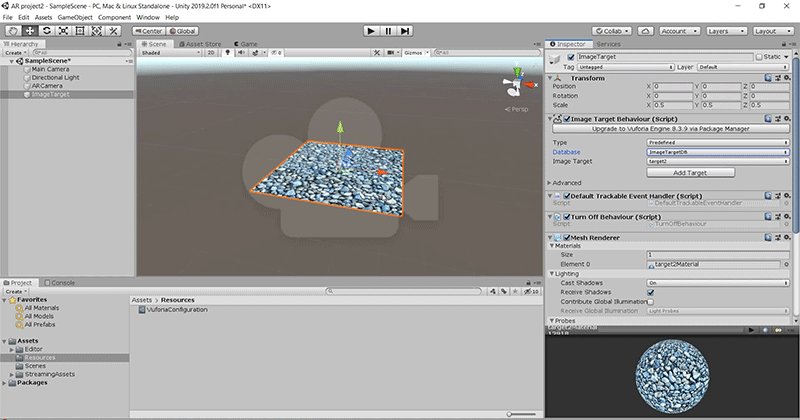
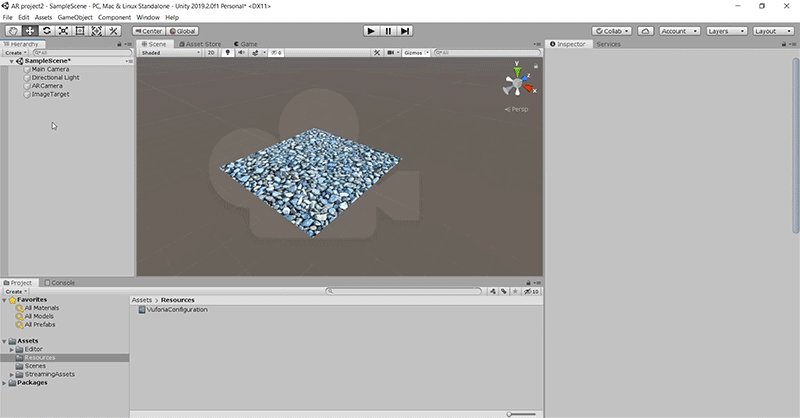
 After downloading your database, check that your Unity project is open and then double click on the database file then Unity will then display a Window with all your database elements, you should click the "import". After this is done, please select the image object and then look in the inspector, you should be able to replace the sample database with the one you have just imported.
After downloading your database, check that your Unity project is open and then double click on the database file then Unity will then display a Window with all your database elements, you should click the "import". After this is done, please select the image object and then look in the inspector, you should be able to replace the sample database with the one you have just imported.
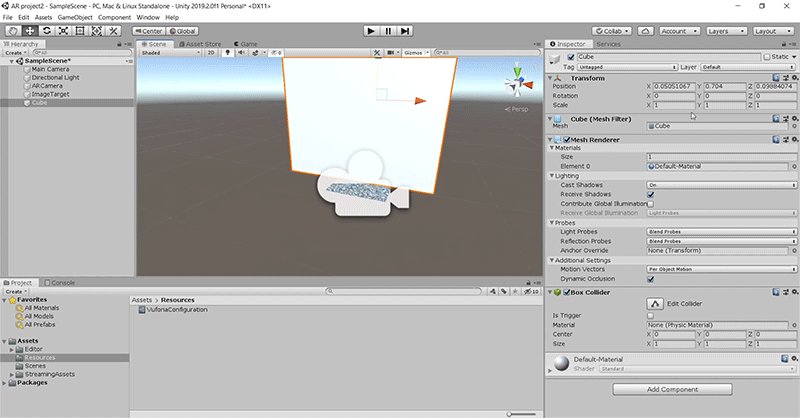
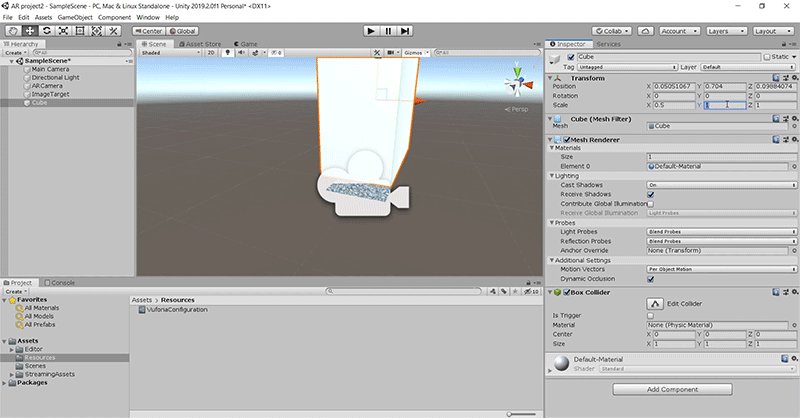
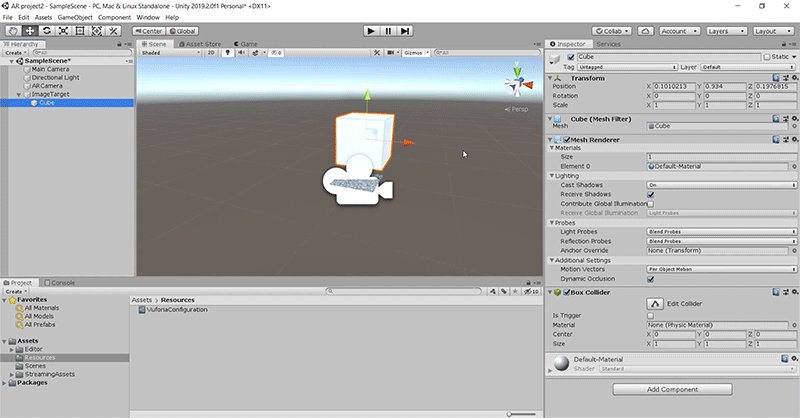
 Now let's add a 3D model to the project, for this tutorial we are going to add one cube but you are welcome to use your 3D asset instead. We will need to scale it down as the default size is a bit big, For the object to be displayed, you will need to make sure you make it a child of the image target object.
Now let's add a 3D model to the project, for this tutorial we are going to add one cube but you are welcome to use your 3D asset instead. We will need to scale it down as the default size is a bit big, For the object to be displayed, you will need to make sure you make it a child of the image target object.

Next step - Building your app and testing it
In the next step, we will build the app file and will test it on and android phone.
Go to step #4 - Building and testing your app (Android)
