How to export your p5.js as a video
-
Download the external library - it will be a zip file called "src" - Click this link to download the External Library Files
P.S Before you start - turn off "auto-refresh" !! -
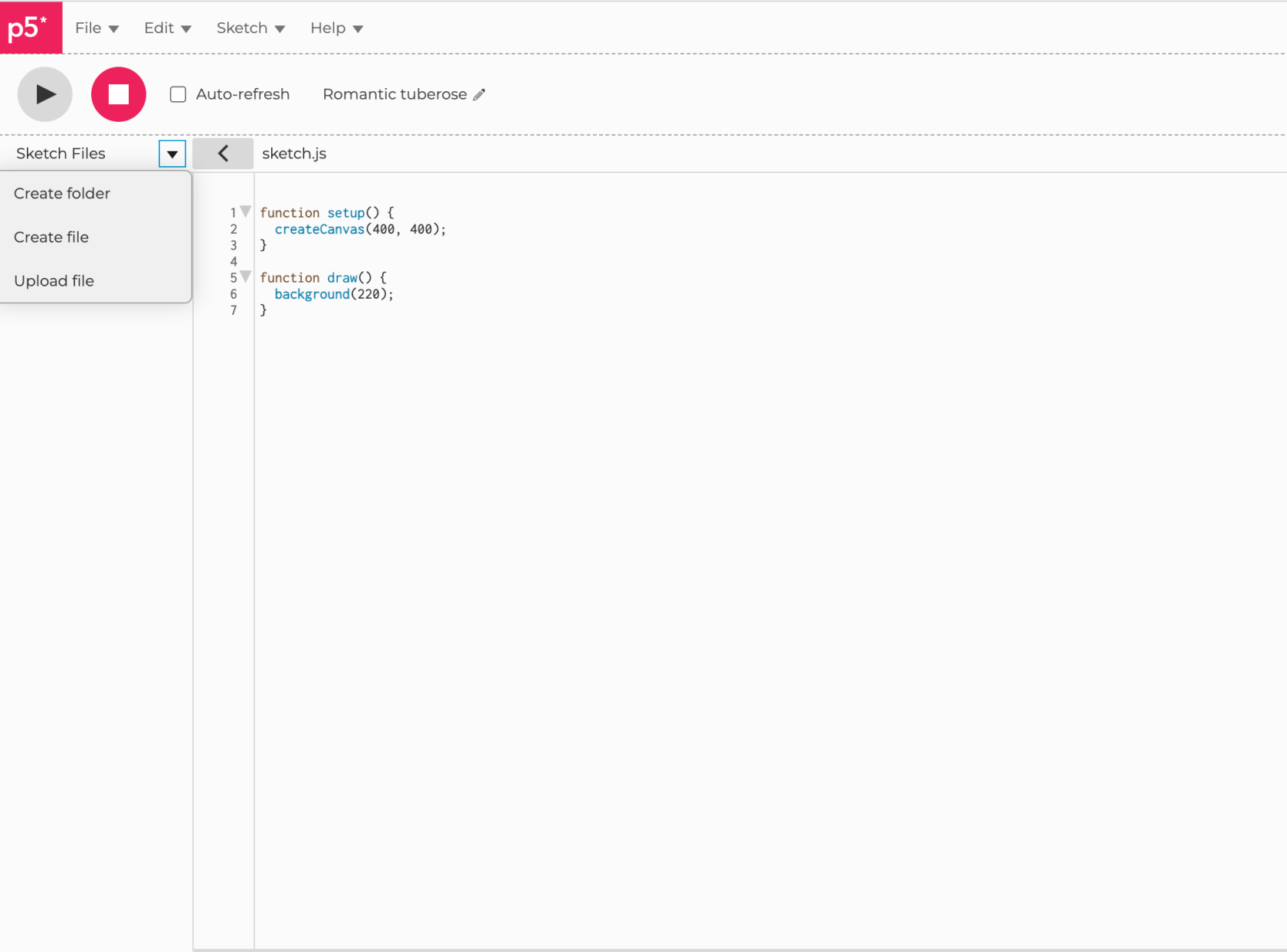
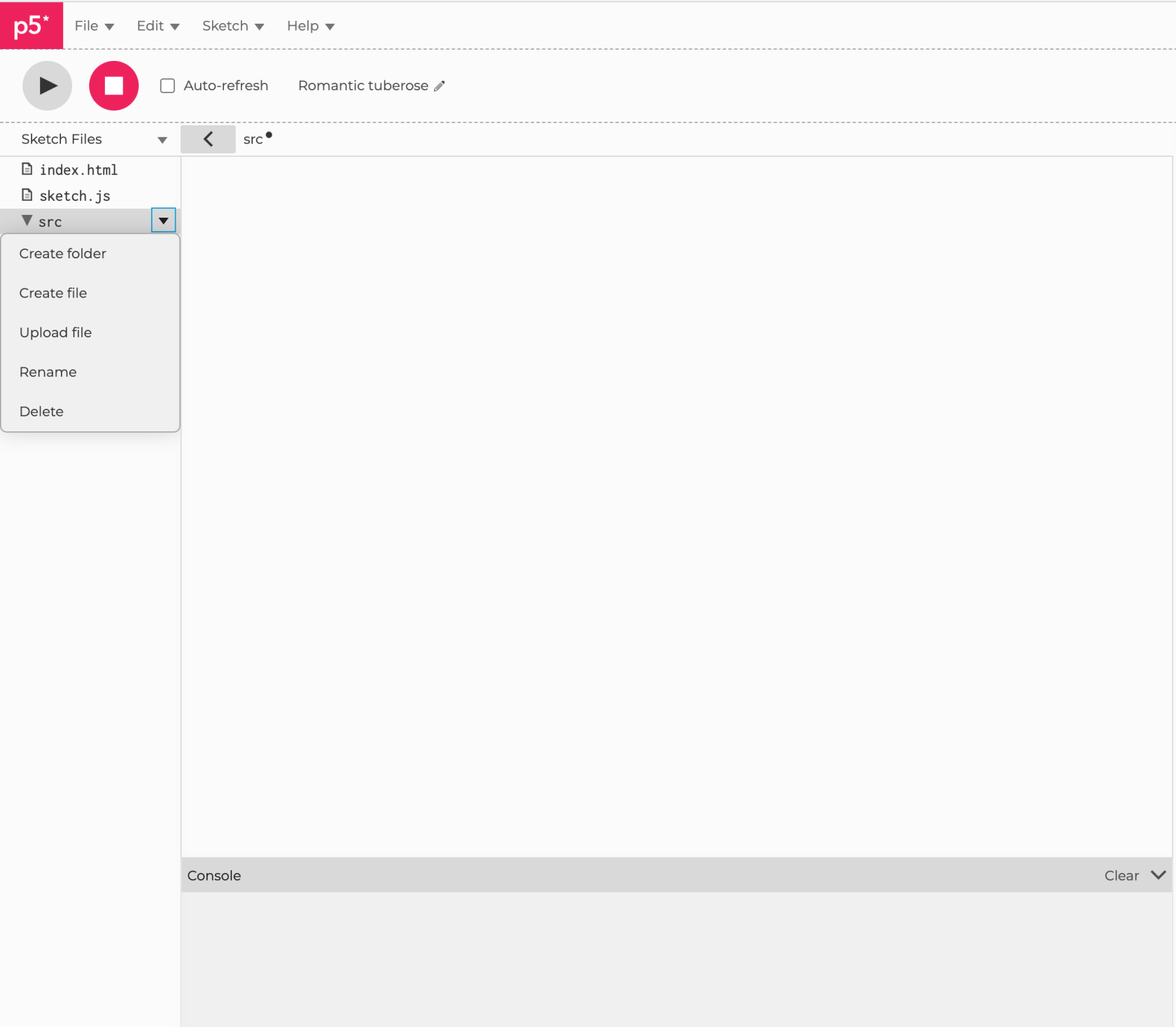
Go to your sketch - I am using a blank sketch to demonstrate - and click on the red triangle to open up the side bar menu.


-
Click the drop down triangle for the src folder - choose the upload file option

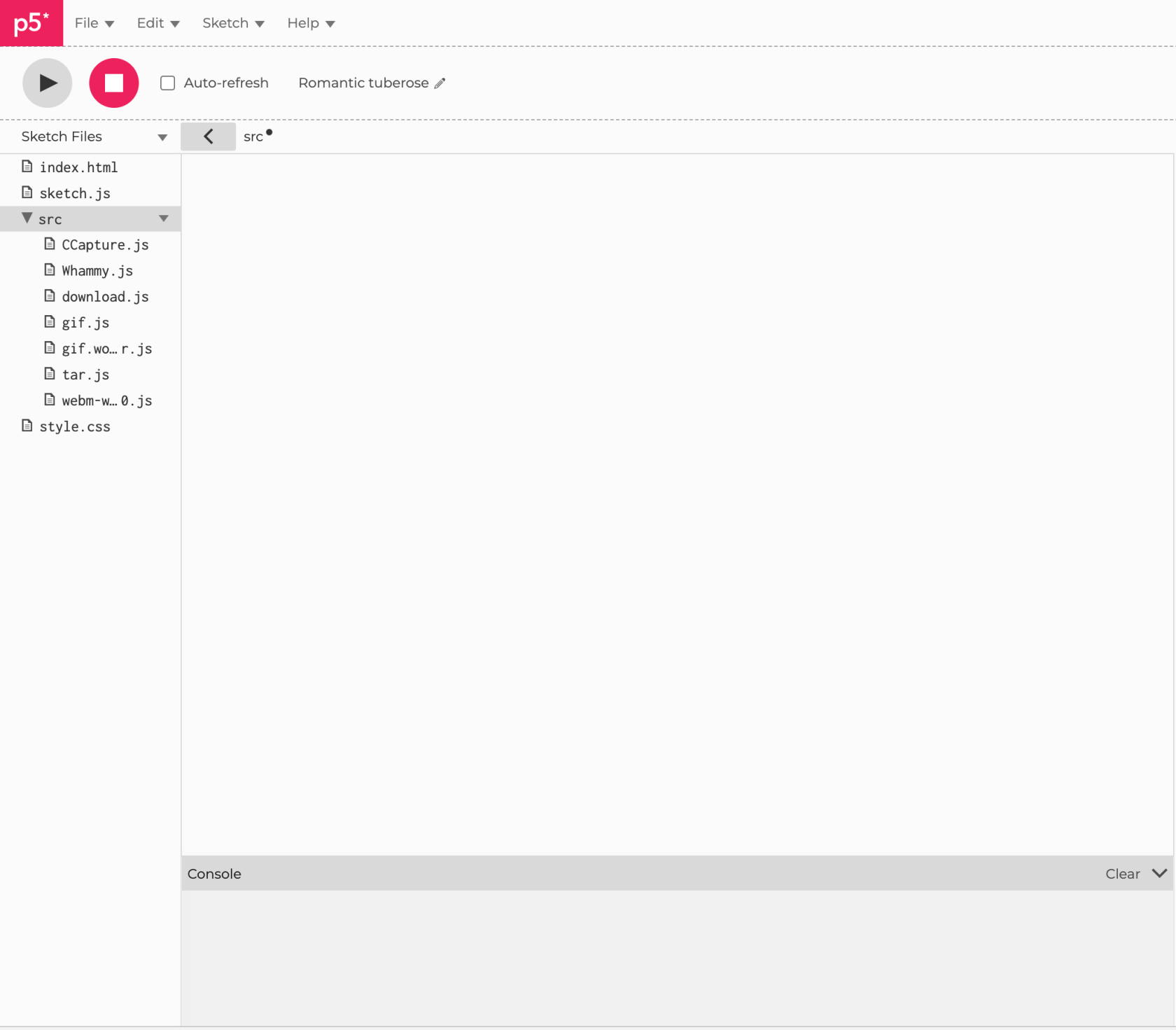
upload all the extracted files from the Externals Library Files download.

-
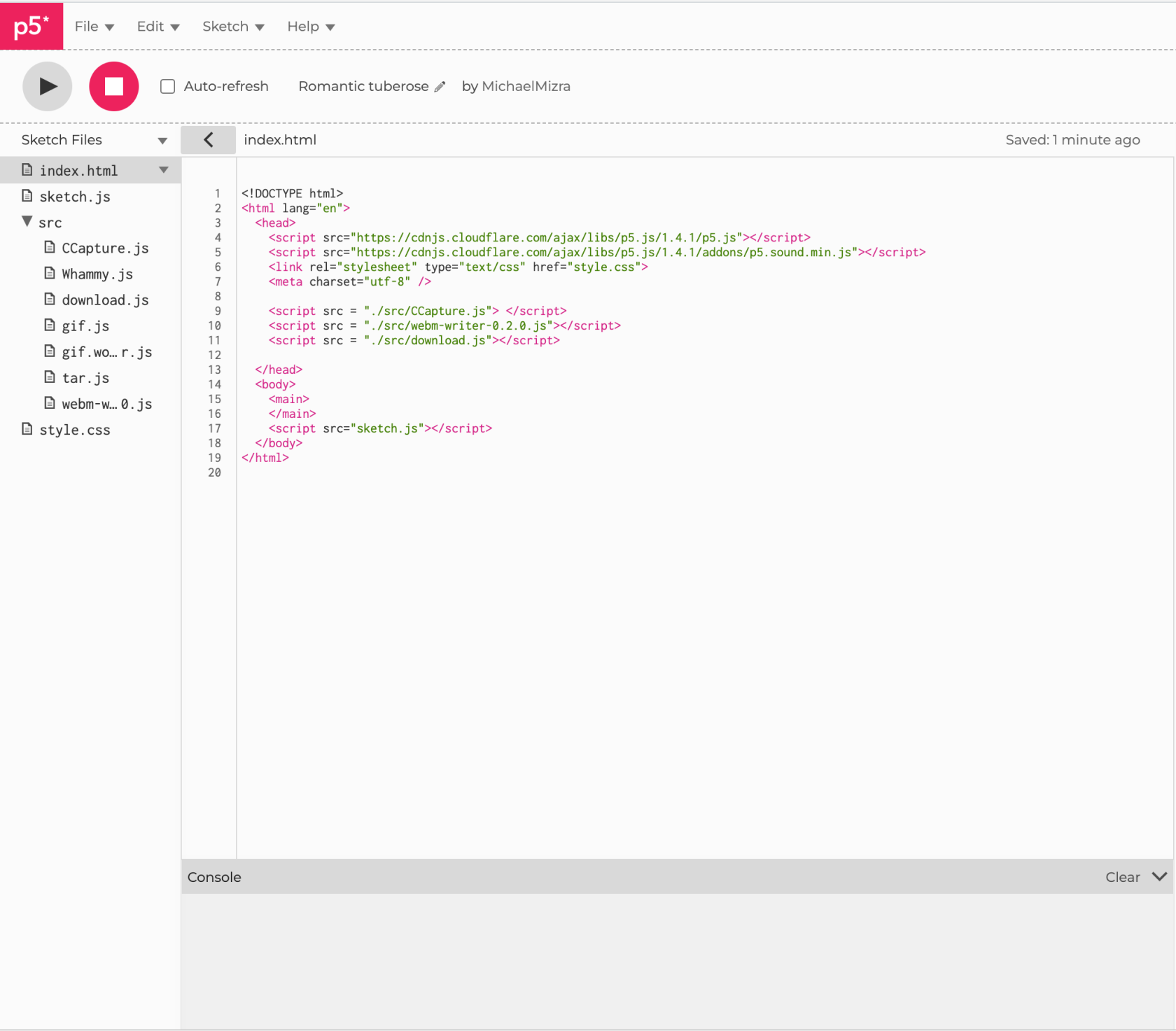
Click on the "index.html" file in the side bar - there will be some code inside - you need to add three lines for video exporting - refer to line 9, 10 and 11 in the image below
-
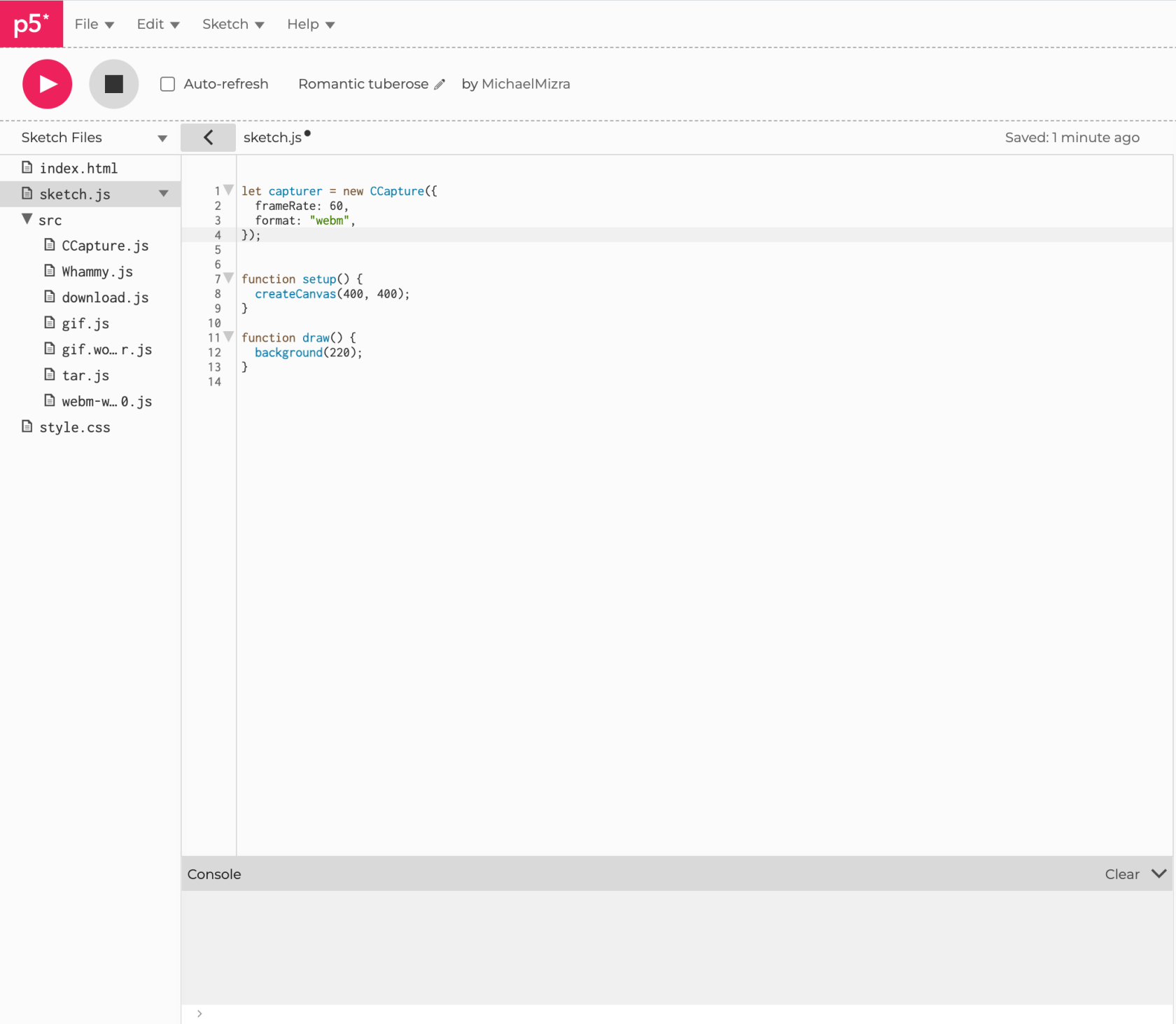
Click on your sketch.js file in the side bar - add the capture device to your sketch - refer to line 1, 2 , 3 , 4 of the image below

-
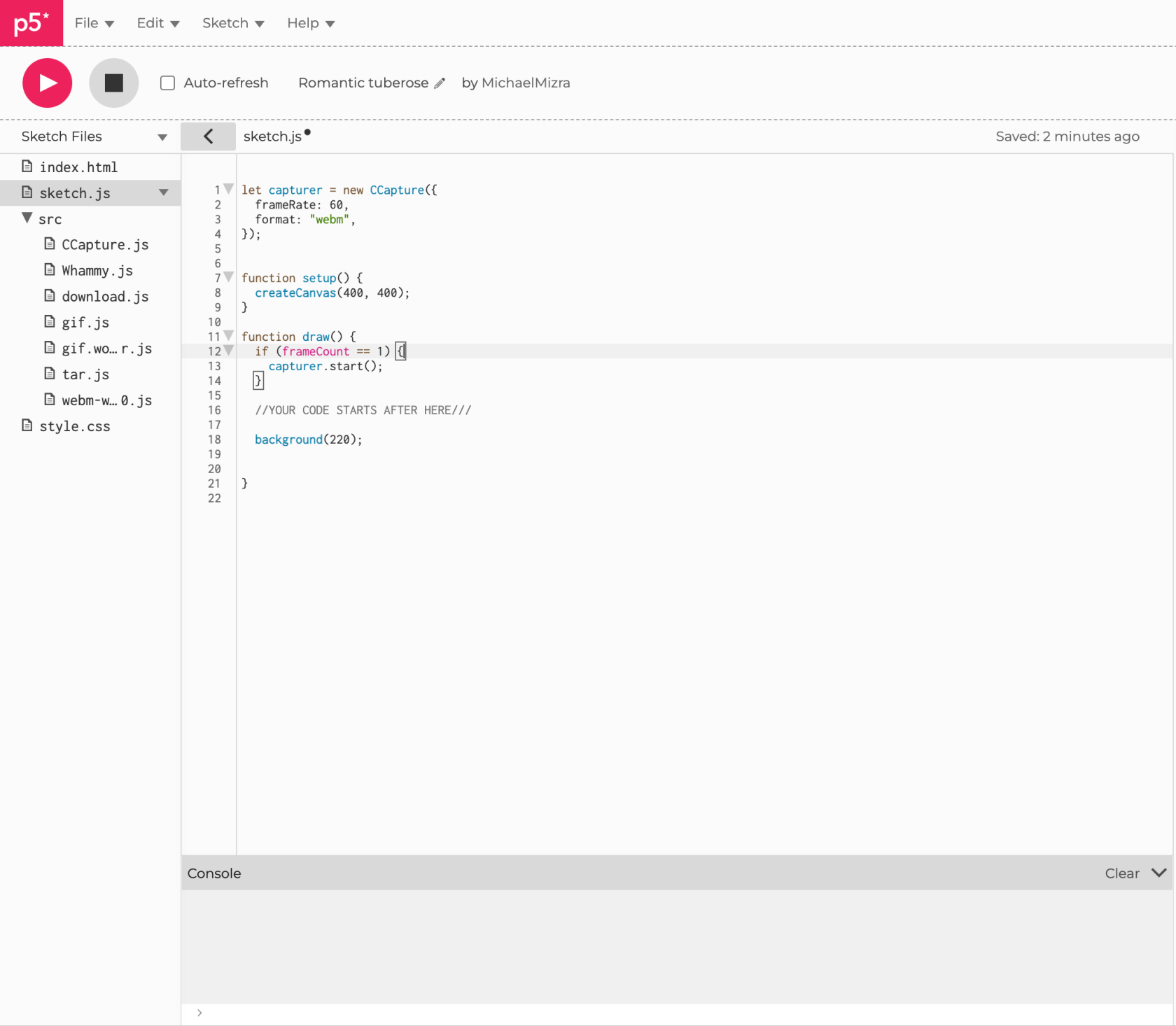
Go to your draw function - put this code at the beginning to start the capturing - refer to line 12, 13, 14 of the image below.

This line of code is telling the sketch to start recording once the frameCount == 1.If you wanted to delay the recording by a certain amount of frames you can change this variable - calculating frames-per-second to time is given at the end of this tutorial. -
At the end of your code for draw add this last piece of code to finalise the recording process - refer to line 26, 27, 28, 29, 30, 31 of the image below. Please be aware of the "captureLength" variable which is defined on line 6

Please use this website to convert from FPS to Time Calculator FPS to Time .
and...if you're really stuck...here is my code you can copy ;)