A circle following the mouse
WORK IN PROGRESS
If you're looking to create interactive projects in Touchdesigner this exercise is a great first step. We will cover some of the most important concepts such as importing visuals, gaining data from external sensors and using that datait to manipulate visuals.
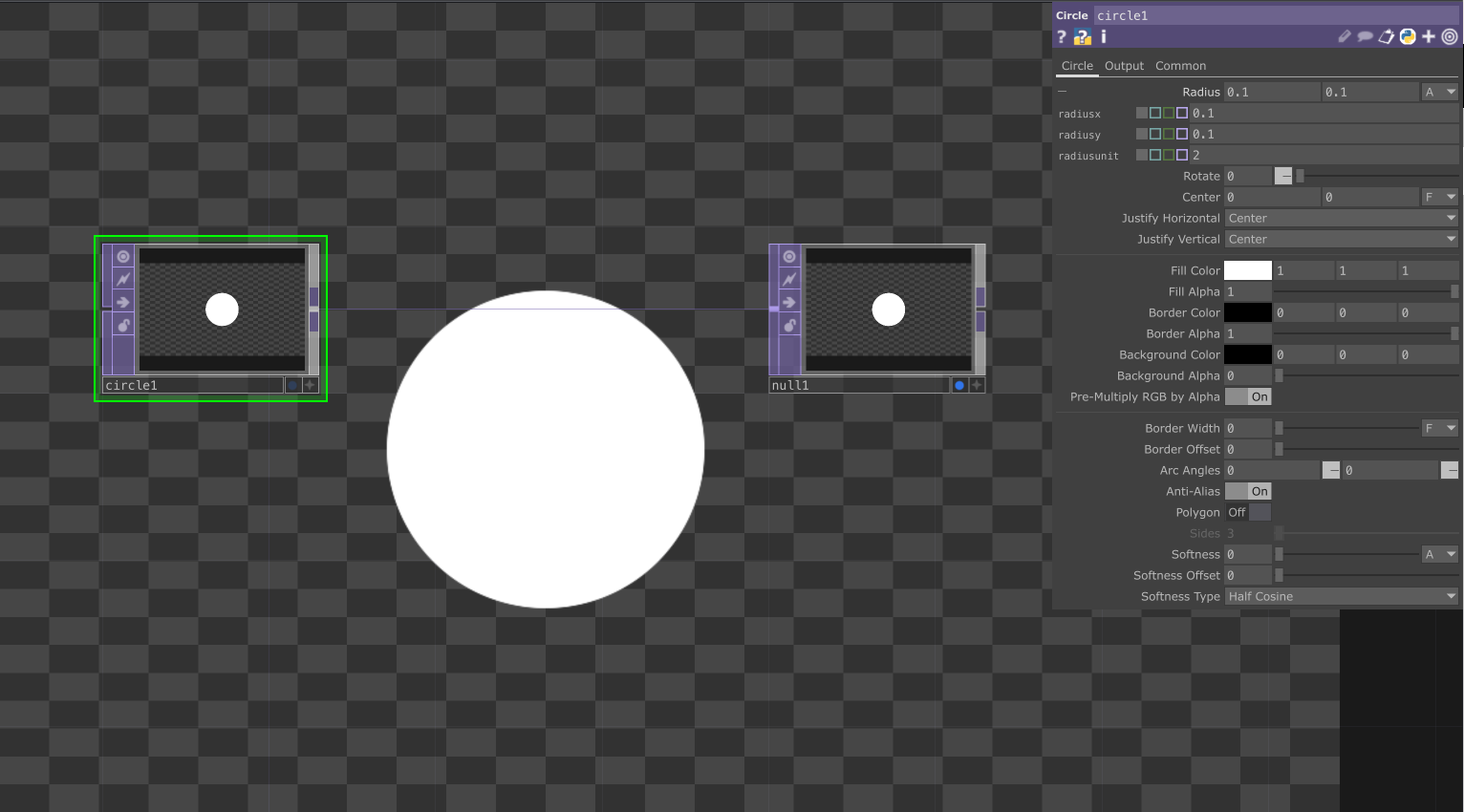
To begin with add a Circle Top and connect it to a Null TOP, then click on the null's Display button - this will help you better monitor any alterations. In the parameters window, we can change the width(x) and height(y) of our circle by clicking on Radius and editing these sizes. You can improve your visual's Resolution by changing it to 1280x720.
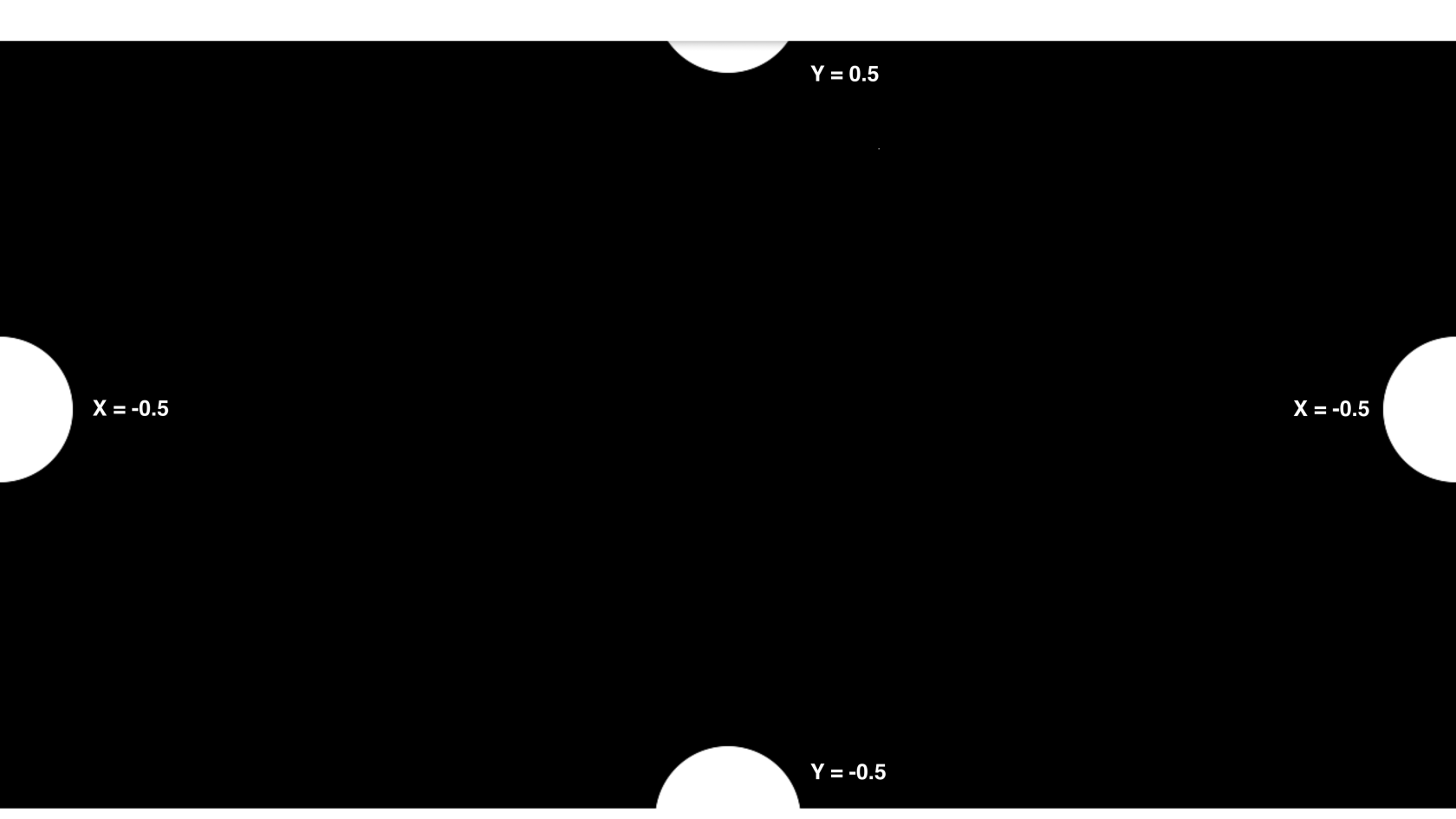
Add a Transform TOP to your network and play around with Translate parameters to make your circle move along the x and y axis within the canvas' cartesian plane. Take note of your canvas extremities, ie.:
Our aim for this tutorial is to get one circle to follow our mouse, so let's add a MouseIn CHOP. As you move your mouse around the screen you should notice the tx and ty data retained by this operator change. Let's use these as points of reference for our mouse to follow: Click on the Viewer Active button to activate the channel, we can now link these channels to the x and y parameters in the Translate TOP. Select the operator and drag and drop the channels from the CHOP in the Translate TOP's parameters window.