A circle following the mouse
WORK IN PROGRESS
If you're looking to create interactive projects in Touchdesigner this exercise is a great first step. We will cover some of the most important concepts such as gaining data from external sensors and using it to manipulate visuals.
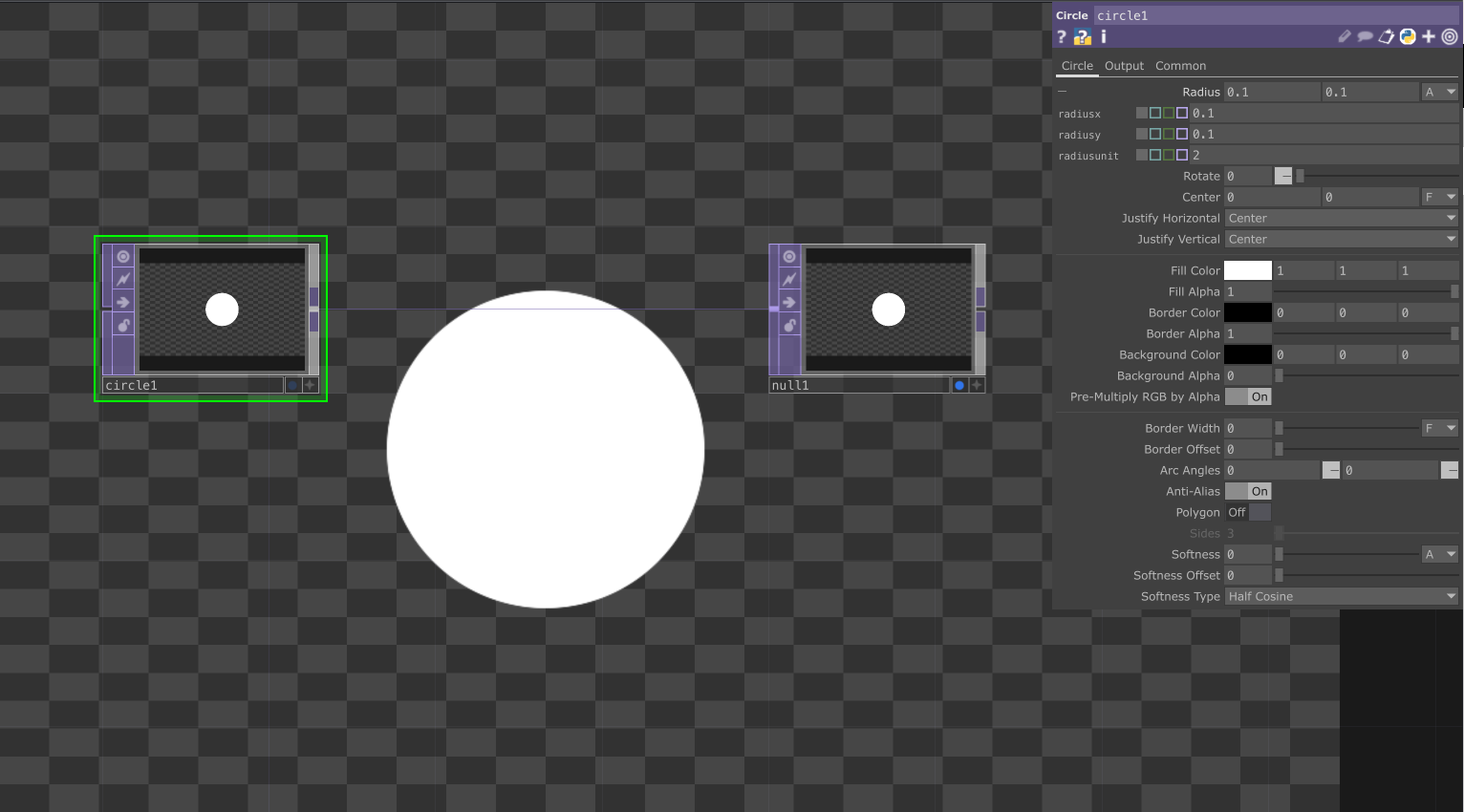
To begin with add a Circle Top and connect it to a Null TOP, then click on the null's Display button - this will help you better monitor any alterations. In the parameters window, we can change the width(x) and height(y) of our circle by clicking on Radius and editing these sizes. You can improve your visual's Resolution by changing it to 1280x720.
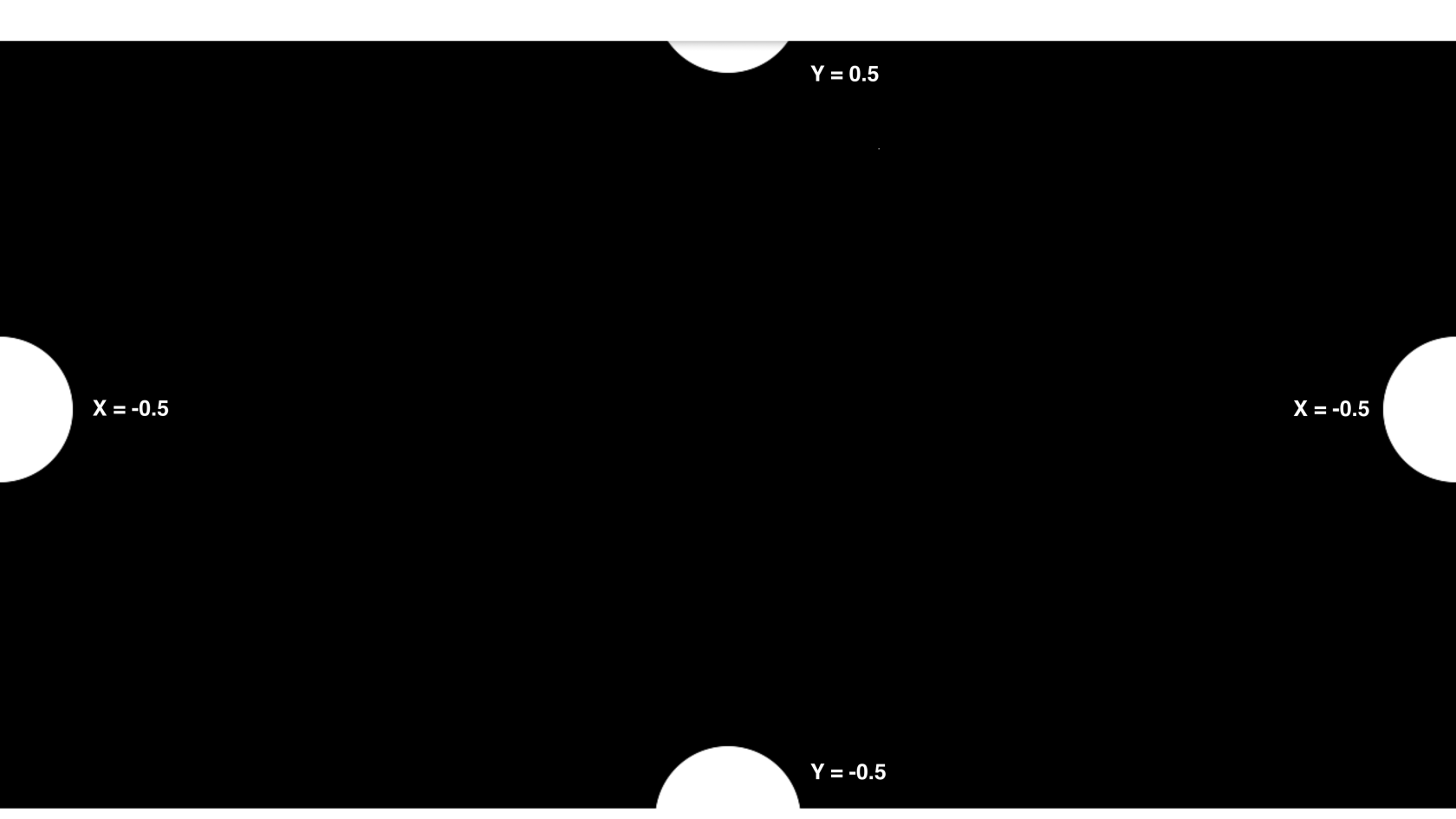
Add a Transform TOP after the circle and play around with the Translate parameters to make your circle move along the x and y axis within the canvas' cartesian plane. Take note of your canvas' extremities, ie.:
Our aim for this tutorial is to get a circle to follow our mouse, so let's add a MouseIn CHOP. As you move your mouse around the screen you should notice the tx and ty data retained by this operator fluctuate. We'll use these as points of reference for our mouse to follow: Click on the Viewer Active button ![]() to activate the operator, we can now link these channels to the x and y parameters in the Translate TOP. Select the operator and drag and drop the channels from the MouseIn CHOP in the Translate TOP's parameters window, click on CHOP Reference and you should now see the parameter updating in real-time.
to activate the operator, we can now link these channels to the x and y parameters in the Translate TOP. Select the operator and drag and drop the channels from the MouseIn CHOP in the Translate TOP's parameters window, click on CHOP Reference and you should now see the parameter updating in real-time.
The circle is now moving and following your mouse, however you might notice that on the x-axis this may seem slightly off.
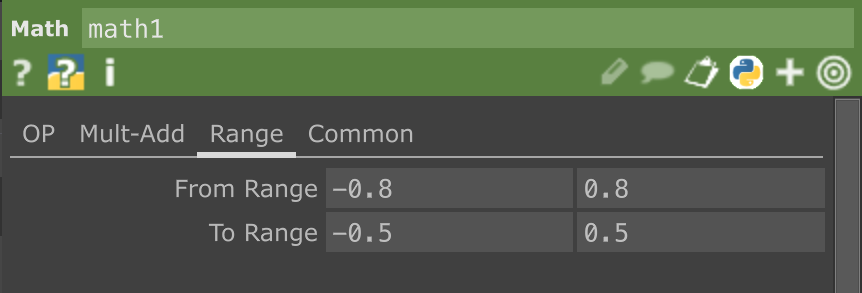
We can remap our mouse values to match those of our canvas by adding a Select CHOP to our MouseIn CHOP, and in the parameters window select "tx" for the Channel Names; This allows us to only remap the tx values. Add a Math CHOP and in the sub-category math "Range" you will see two rows:
From Range indicates the original set of values between which x fluctuates. ie. MouseIn CHOP's original x values fluctuate between approximately -0.8 and 0.8 .
To Range indicates the new set of values between we want x to fluctuates. We have previously established that my circle x-axis extremities are between -0.5 and 0.5.
Therefore your Math CHOP should now look like this:
Replace the previous reference with this new set of values by activating ![]() the Math CHOP operator, then drag and drop the channel into the x parameter in Translate TOP.
the Math CHOP operator, then drag and drop the channel into the x parameter in Translate TOP.
The circle should now be following your mouse! This same workflow can be used in other scenarios, with different external inputs such as a webcam or tracking device, to create live and interactive content.