AR with Unity - Step #2 - Unity project setup
Please notice that this is part of a series of tutorials progressing from basic concepts to more functional and complex projects.
Aims
This tutorial aims to help you setting up a AR Unity project using the Vuforia plug-in.
Prerequisites
-
Developing environment setup.
In order to continue with this project you should make sure to first check our tutorial:
AR with Unity - Step #1 - Developmen environment setup
Understandin Image target AR.
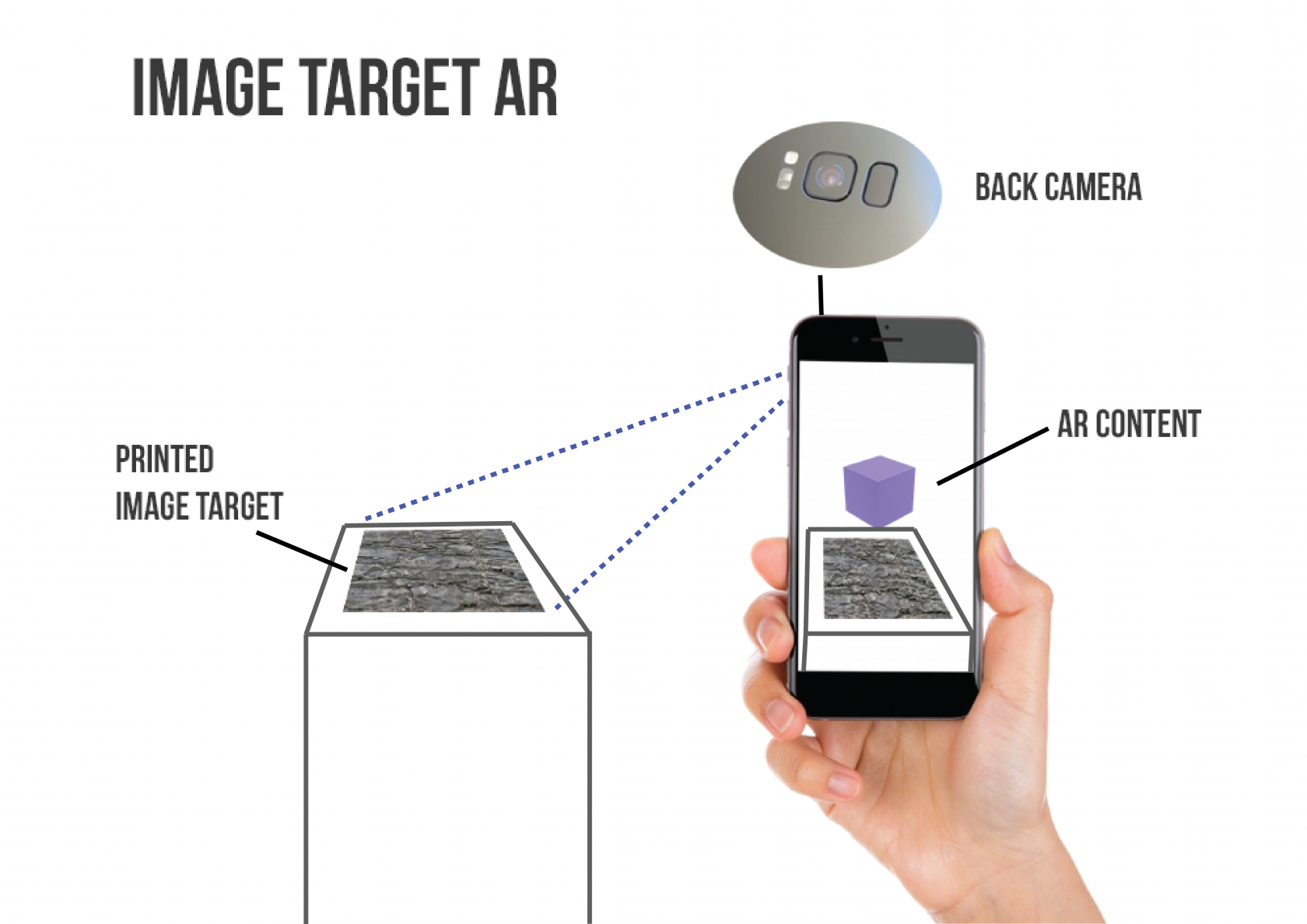
You can use Vuforia to create different types of Augmented Reality projects, in this tutorial, we will be focusing on the creation of an Image target AR project, this means, creating a mobile app that will look for and track a printed image that will act both as a trigger and a spatial reference for your content to be displayed on top of.

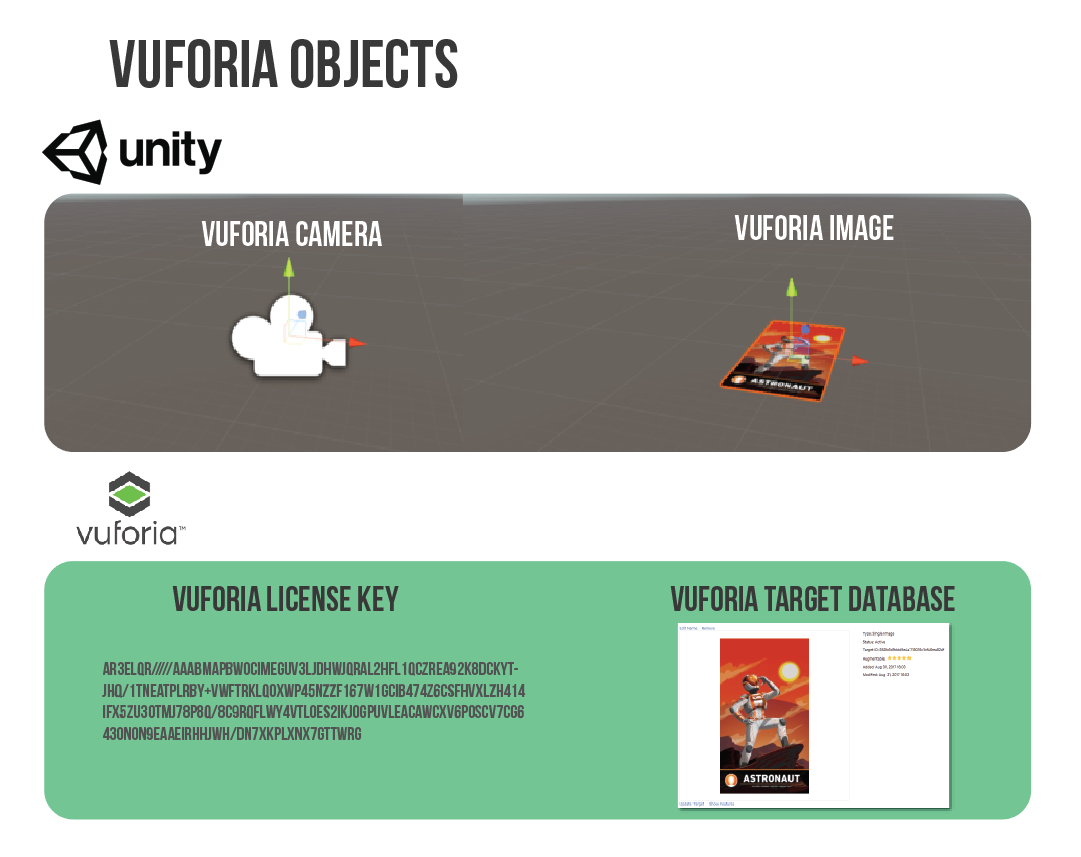
To setup your Unity project you will need four different items, the first two: a camera and and image object are included in the Vuforia plugin, the other two: a license key and a target database are created in the Vuforia webpage, for this, you will need to create a developer account.

GettingEnabling startedthe Vuforia plugin
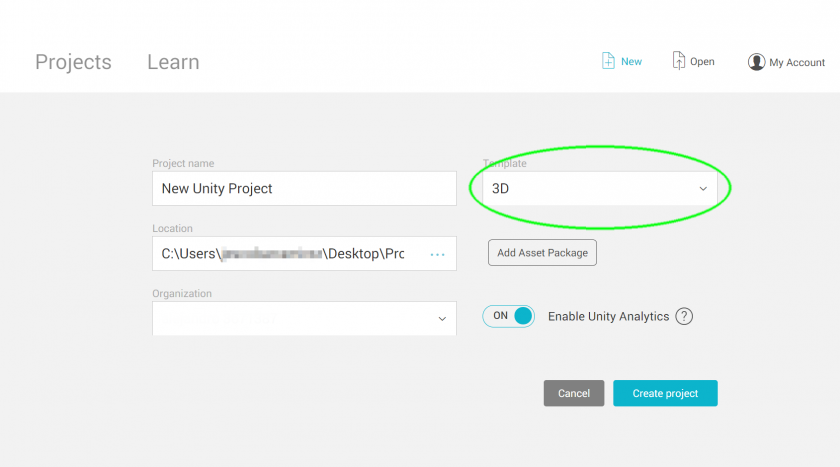
Create a new Unity project, you might need to login first. Make sure you select a 3D template.

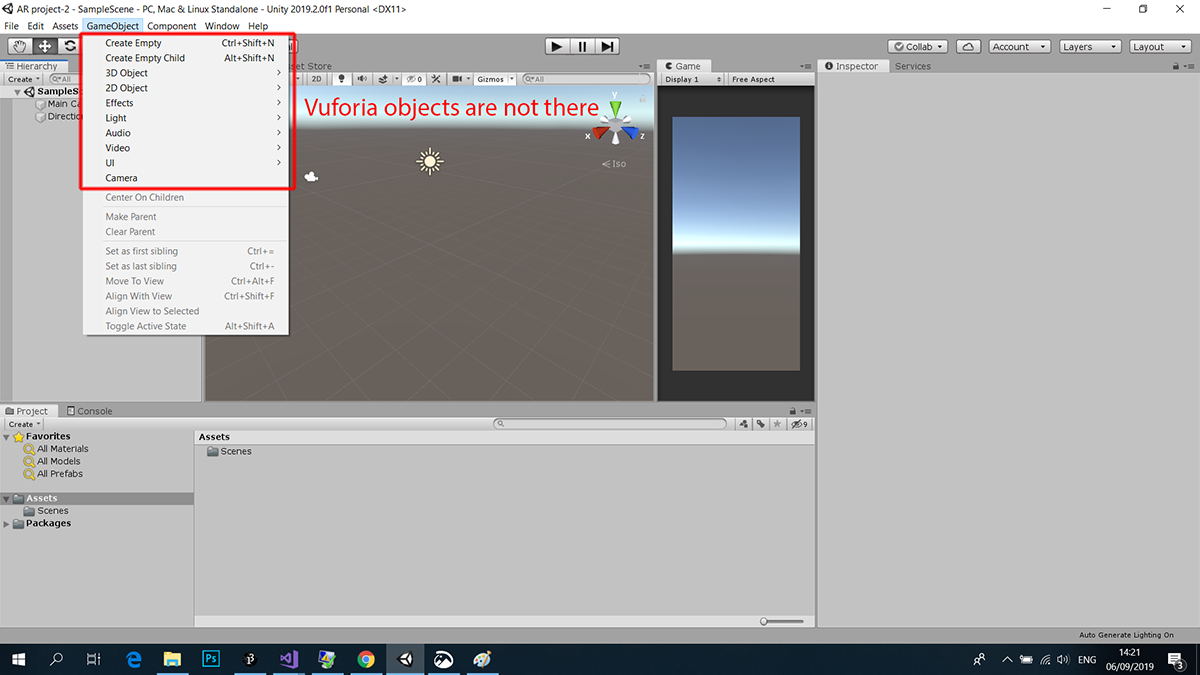
Enabling the Vuforia plug-in (already included in Unity 2019.2.0f1) is a quite straight forward process, before continuing, let's check the "gameObject" menu as this is were yow will find the Vuforia elements once you enable the plug-in, for now, you will notice Vuforia objects are not available there.
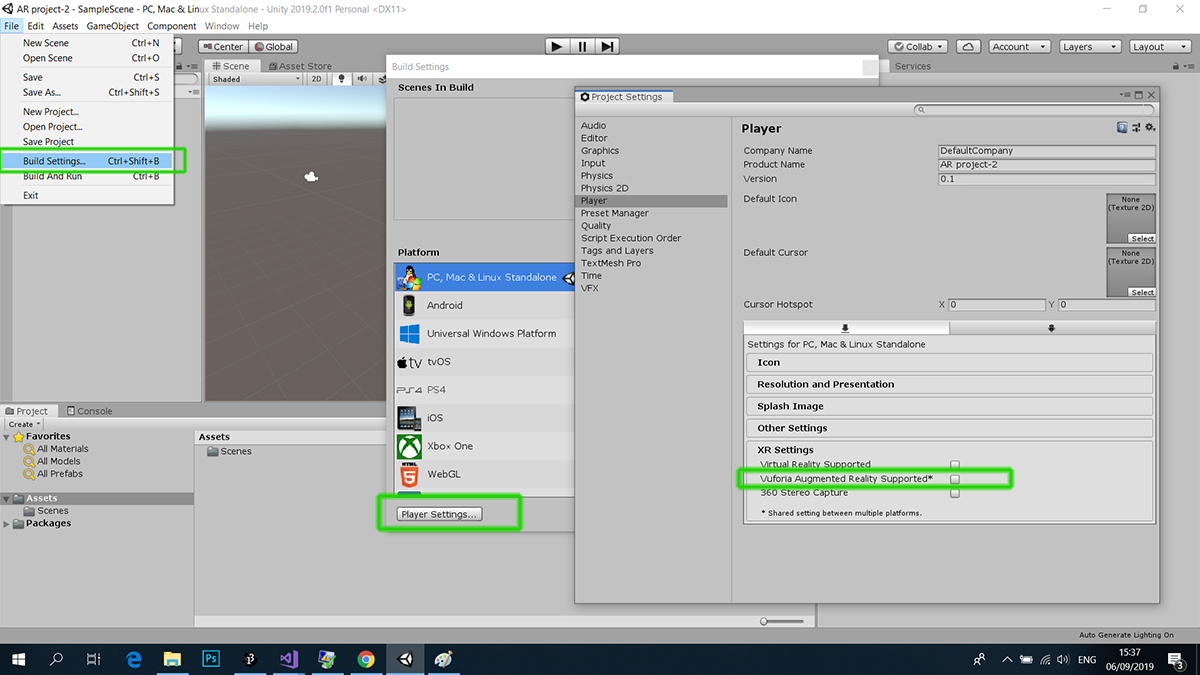
To enable the plug-in, we need change the player's settings on the project settings pannel, the easiest way to do it is by opening the build settings pannel,

Then clicking the "Player settings" button found on the left botton corner,once the player settings pannel is open, you need to look for the XR settings and tick the "Vuforia Augmented Reality Supported" box.

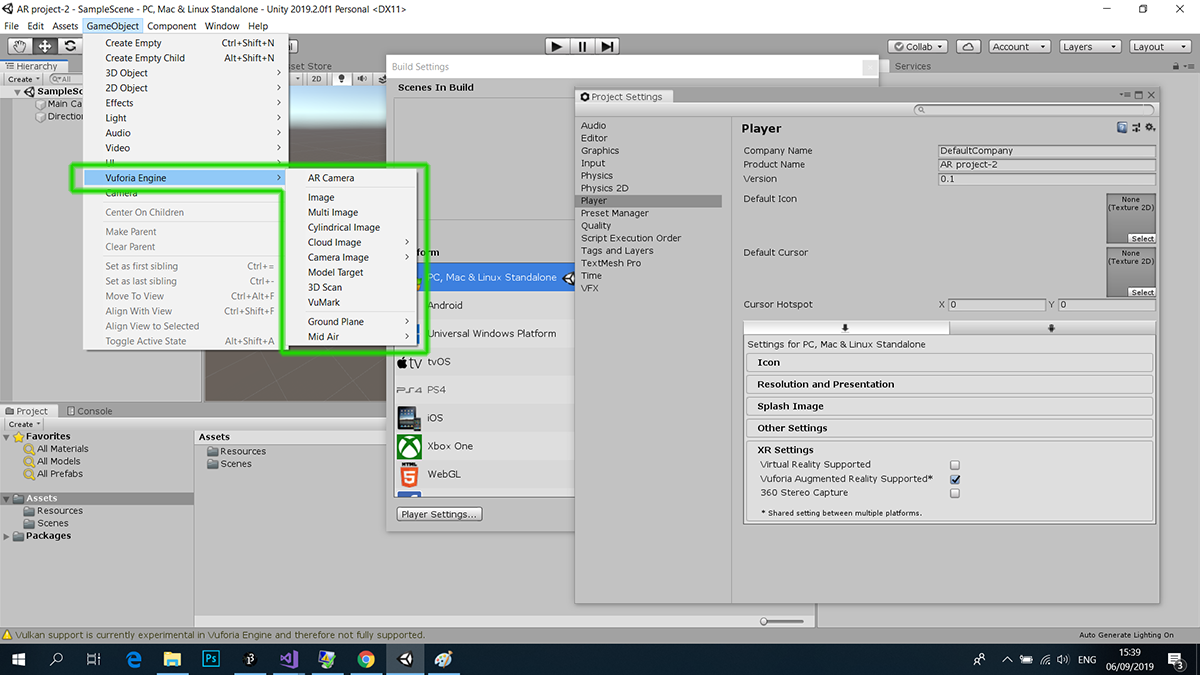
This will install the Vuforia package, once the process finishes, you will be able to find and access the Vuforia objecs collection through the GameObject menu.

Adding Vuforia objects to your project
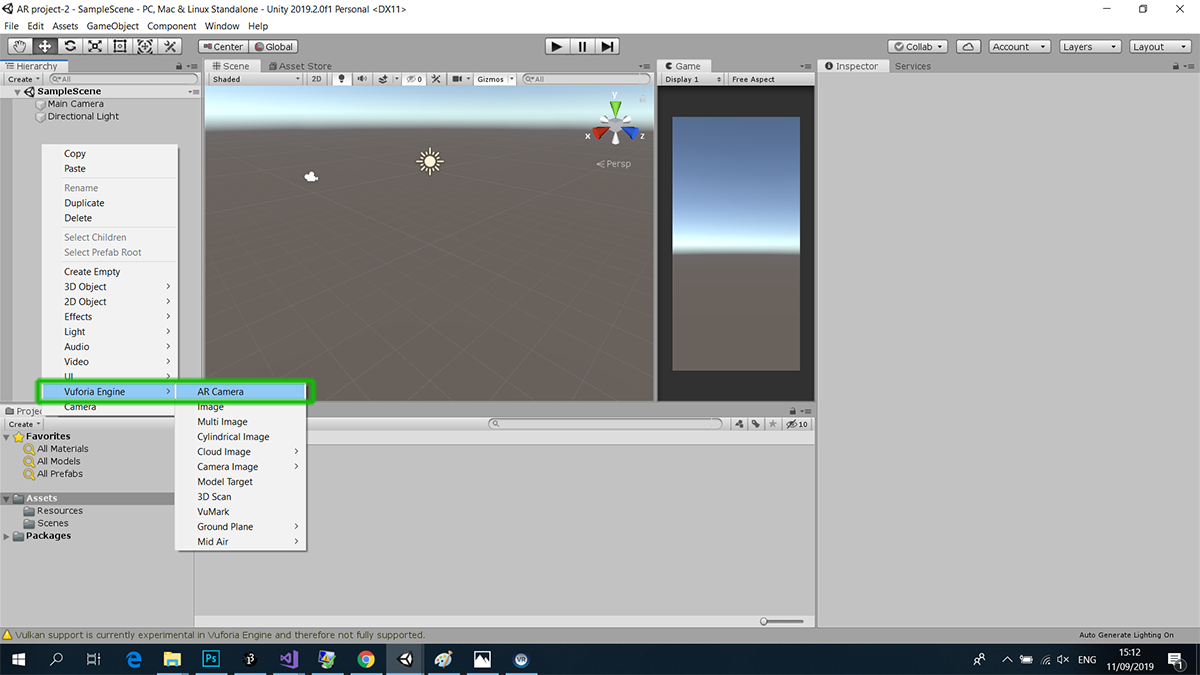
With the Vuforia plug-in enabled in your project, right click on top of the hierarchy panel and then place the cursor on top of the Vuforia Engine submenu, finally, click on top of the AR Camera option. This will add a camera object to your scene.

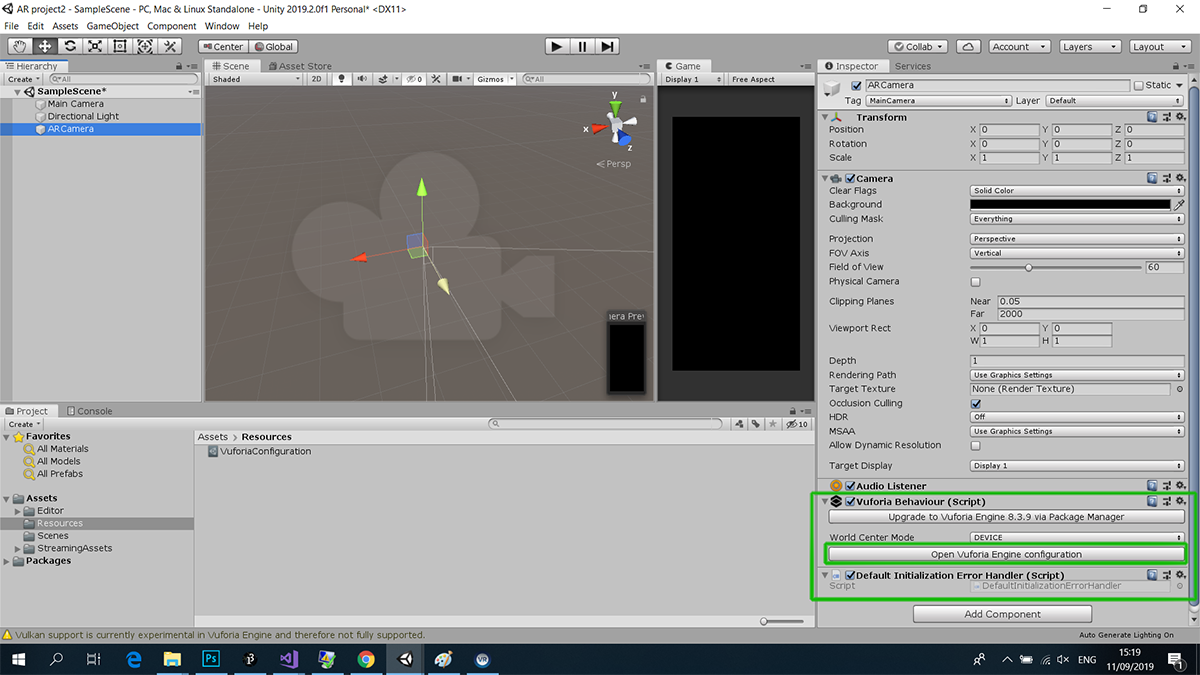
Now, with the Vuforia camera selected, let's take a look in the inspector. Down at the bottom, you will find the Vuforia Behaviour script component.

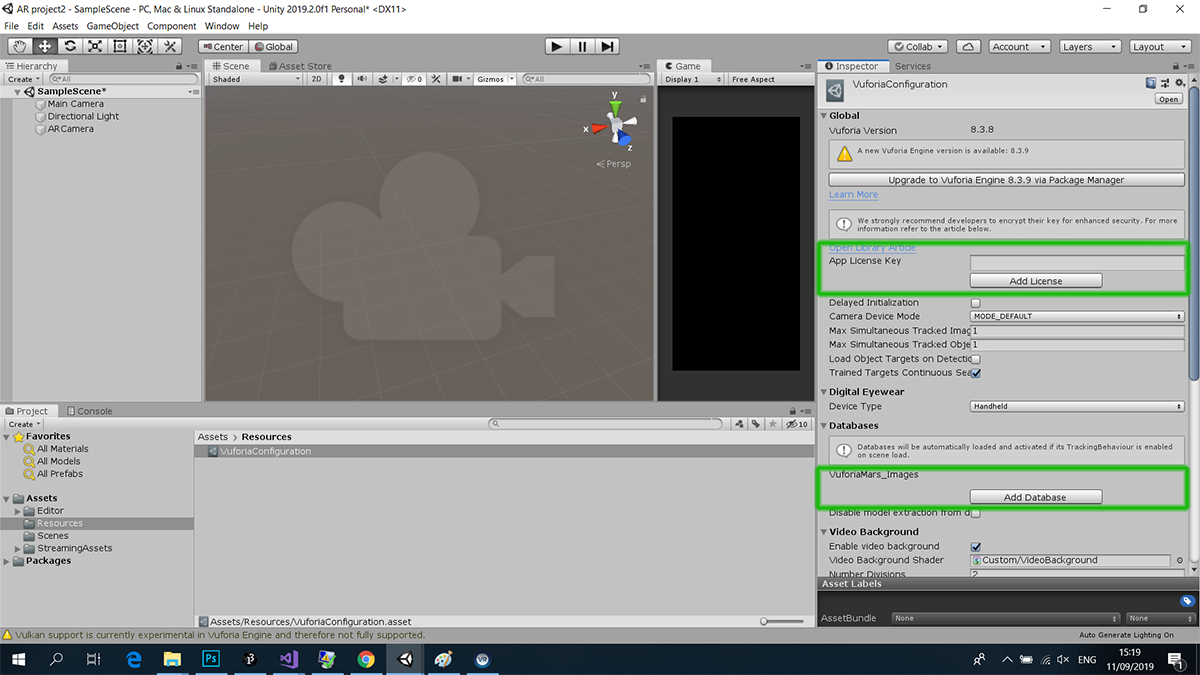
Now, if you click on top of the "Open Vuforia Engine Configuration" button, you will be able to access the panel where you should paste your License Key and potentially add your target database, we will come back to this panel once we have created your license key.

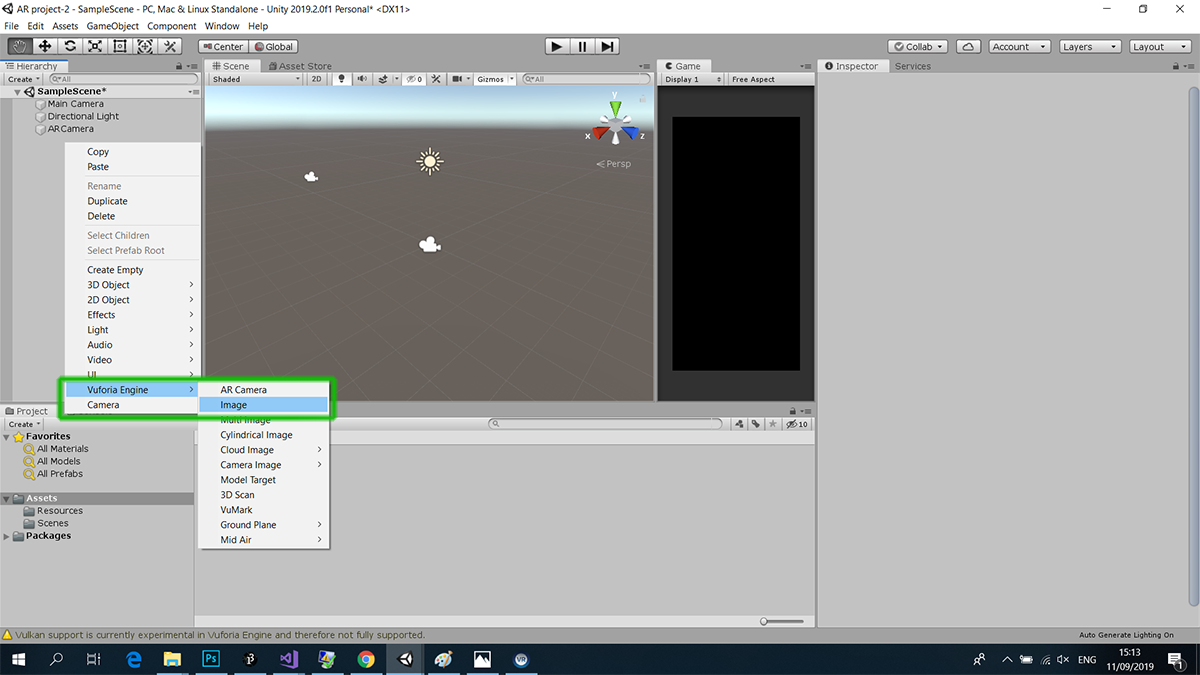
Now, let's add the image target object, this is the game object that will hold all the information related to the target image you are going to use as a trigger for your content. Again, right click on top of the Hierarchy panel, trigger the Vuforia Engine submenu (by placing your cursor on top of it) and click on the Image option, this will add an image target object to your scene.

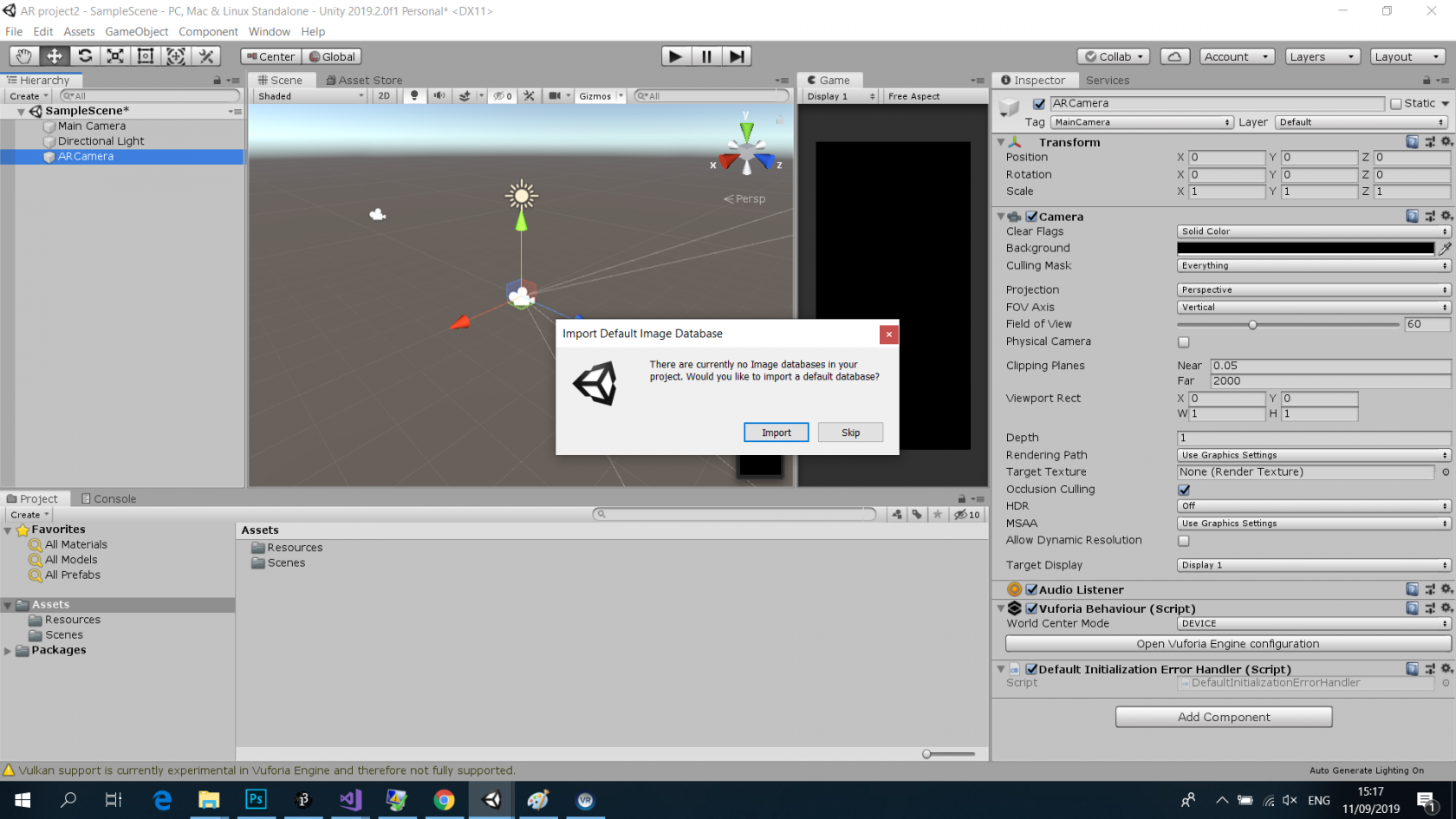
Please note that if you are adding a image object to your project for the first time, Unity will ask you if you want to include a default database, importing this default database will be useful in order for you to understand how Vuforia works. Please click the "Import" button, this will automatically insert a default image as a texture for your image object.

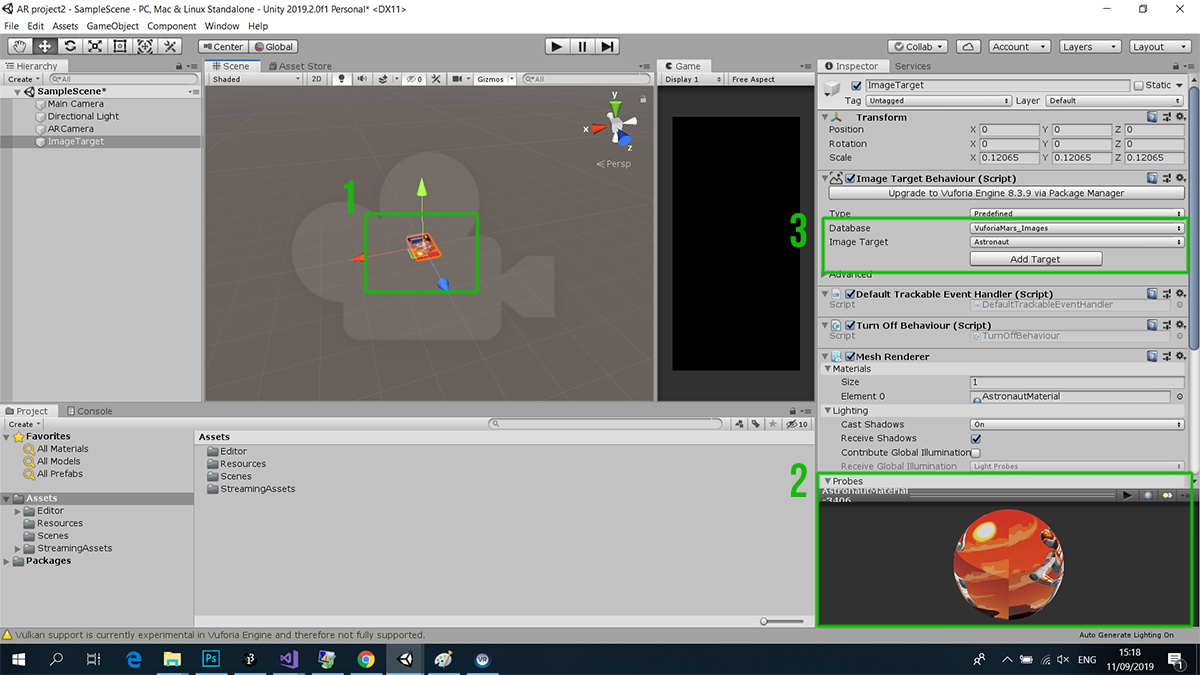
If you take a look inside of the Scene panel (element #1 on the image below), you will notice a plane with an image aplied as a texture (element #2), this the digital copy that your mobile app is going use to compare to your physical print in order to trigger your content. Also, if you look in the Inspector (element #3), you will see a reference to both a database and an image target, this is actually the example content you have just imported. In the next steps, your are going to learn how to insert your own content.