Web App Template for Beginners
Start with this one. Learn to build a local web app that you can modify in your future projects.
Background
To put it simply, each web app has a frontend and backend. Frontend is usually for UI and design and runs on browser, on user’s own computer. P5.js sketches are frontend.
Backend is behind-the-scenes code that runs on server. It is stores and organizes data and delivers your app to users, ie. clients. If 10 people access your website, there are 10 frontends in action but only 1 backend.
Backend is often built with Node.js or Python. Here we use Node.js. Time to code!
Steps
1)Get a code editor if you don’t have one yet. I like Visual Studio.
2)Create a folder for your project on your laptop. For example, a folder called “example_app” in you Documents folder.
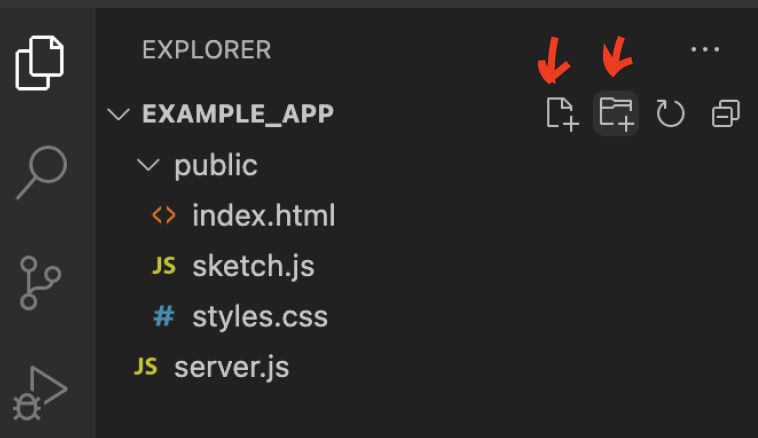
3)For Visual Studio: Open example_app folder and create the following file setup by clicking the folder and file icons:
So there are three empty files in “public” subfolder and an empty server.js outside that in the root folder.
Alternatively you can create the setup outside your code editor, however Visual Code has made it really easy to create code files from the scratch so that’s why I recommend it.